내 쇼핑몰의 상품 리뷰를 몇 초 조회할까?

안녕하세요. 그로스 해킹 에이전시, LABBIT 입니다. LABBIT은 데이터에 기반한 비즈니스 성장의 방법론은 연구하며 컨설팅을 진행해드리고 있습니다. 앞으로 브런치에 구글 애널리틱스의 관련된 글을 순차적으로 연재해나갈 예정입니다 :) 오늘은 그 연재의 열일곱 번째 이야기를 진행해보도록 할게요.
유튜브 영상 트래킹, 스크롤 트래킹, 클릭 트래킹 등등 해당 이벤트들은 무엇을 트래킹 할 것 같은지가 직관적으로 눈에 보입니다. 클릭 트래킹은 당연히 유저가 우리 웹사이트에 있는 특정 요소를 클릭하는 것이고, 유튜브 영상 트래킹은 영상을 조회하는 행동을 트래킹 하는 행위이며, 그리고 스크롤 트래킹은 사용자가 스크롤하는 행위를 데이터로 트래킹 하는 것입니다. 하지만 오늘 배울 요소 공개 트리거 트래킹은 도대체 어떤 것을 의미하는지가 직관적으로 이해하기 어렵습니다.
자 예를 들어서, 쇼핑몰이 있다고 가정합시다. 여러분들도 온라인 쇼핑몰을 들어가 보면 알겠지만, 쇼핑몰 가장 하단에 사람들이 후기를 남겨놓은 것이 보입니다. [리뷰 보기]라는 버튼을 클릭하여, 리뷰를 조회하겠지만, 과연 버튼을 클릭했다고 해서, 그 사람이 리뷰에 있는 내용을 조회했다고 확신할 수 있을까요? 버튼을 클릭했을 뿐, 실제 리뷰에 있는 내용을 얼마나 보았는지는 판단하기가 다소 어렵습니다. 하지만 쇼핑몰에서 구매후기는 사람들이 구매 결정을 내리는 데 있어서 매우 중요한 요소들 중 하나입니다. 그래서, 리뷰를 얼마나 보는지에 대한 데이터를 트래킹 하는 것이 매우 필수적입니다. 그래서 이번 강의에서는, 해당 리뷰 영역이 몇 초 이상 화면에 나타나 있을 때, 트리거를 발동시키는 “요소 공개 트리거" 트래킹입니다. 사실 한국어로 직역을 하여 요소 공개 트리거가 직관적으로 이해하기 어렵겠지만, 화면에 우리가 지정한 특정 요소가 노출되었을 때 트리거를 발동시키는 것이라고 생각하면 됩니다. 그러면 하나씩 배워봅시다.

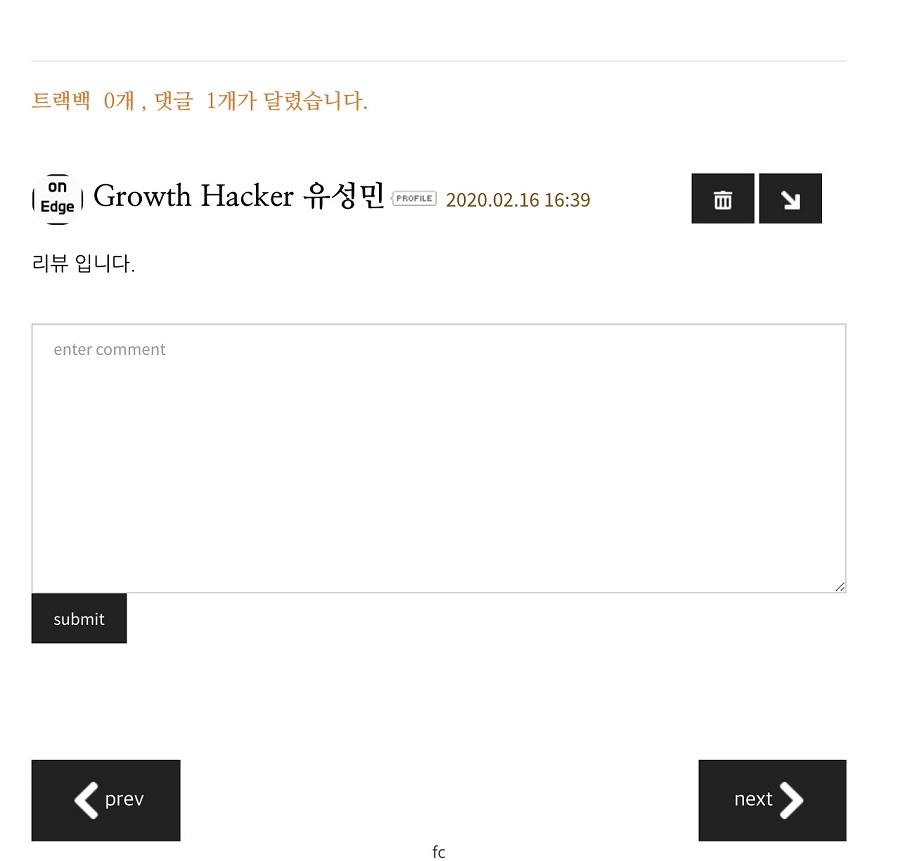
제 블로그 글에 “리뷰입니다"라고 리뷰를 제가 직접 한 개 써두었습니다. 저는 제 블로그를 운영하면서, 사람들이 리뷰를 실제로 조회하는지가 궁금해져, 해당 리뷰를 5초 이상 본 사람들은 트리거를 발동시키는 [요소 공개 트리거]를 만들어 줄 것입니다. 당연히 요소 공개 트리거도, 스크롤 , 클릭, 영상 조회와 같은 “사용자 이벤트"에 속합니다. 사용자 이벤트는 가장 먼저 변수부터 만들어주어야 합니다. 그래서 구글 태그 매니저의 변수 쪽으로 이동해보겠습니다.

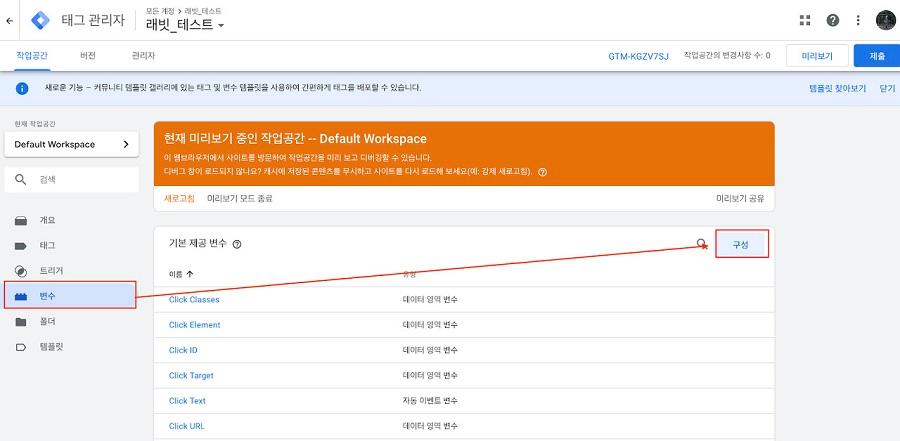
우선 [요소 공개 트리거]에 관련된 변수들을 생성하기 위해, [변수] 영역에서 [구성] 영역으로 이동합니다.

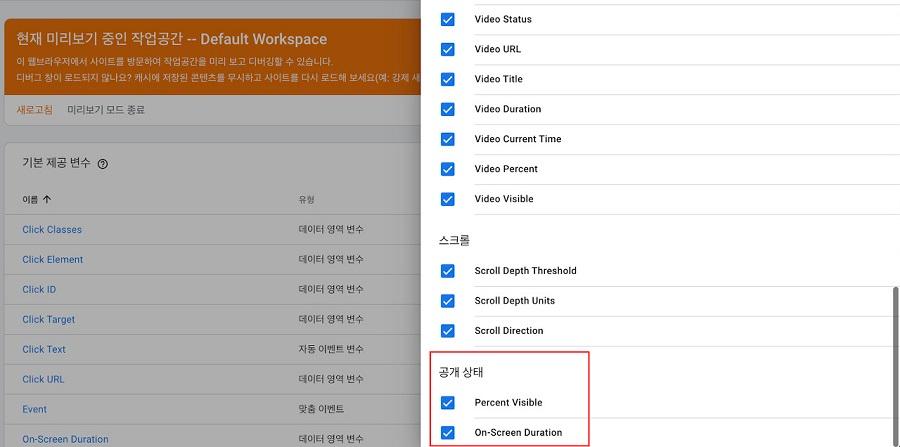
[공개 상태]라고 되어있는 영역의 Percent Visible과 On-Screen Duration 변수가 있습니다. 해당 변수를 추가해주세요.
1) Percent Visible : 리뷰 영역은 전체 화면 대비하여 50%가 노출되고 있는 상태일 수도 있고, 100% 모두 노출되어있는 상태일 수도 있습니다. 해당 요소의 원래 크기 대비 현재 화면에 해당 요소가 보이는 정도를 비율로 반환하는 변수가 Percent Visible 변수입니다.
2) On-Screen Duration : 특정 요소가 노출된 시점으로부터의 시간입니다. 단위는 밀리 세컨드로 써, 1초는 1000ms입니다. 해당 변수를 통해서 우리는 5초 이상 화면에 나타난 시점을 트리거로 정의할 수 있게 됩니다. 변수를 추가하고, 태그 쪽으로 넘어가 봅시다.

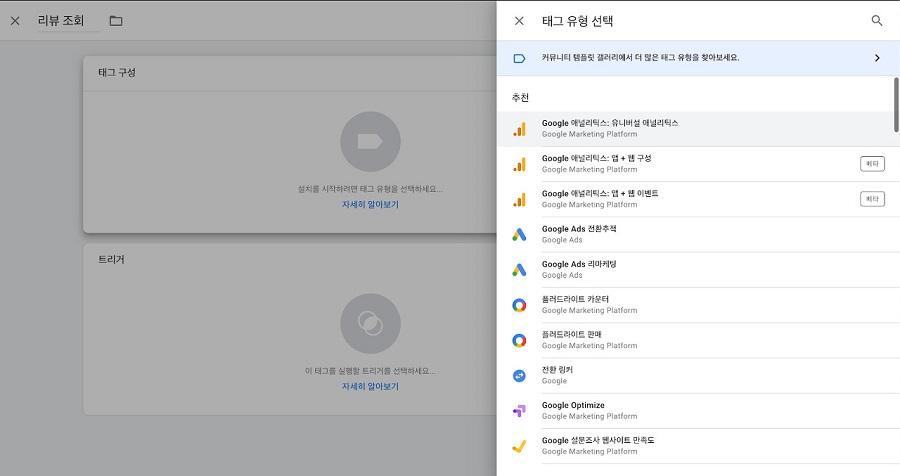
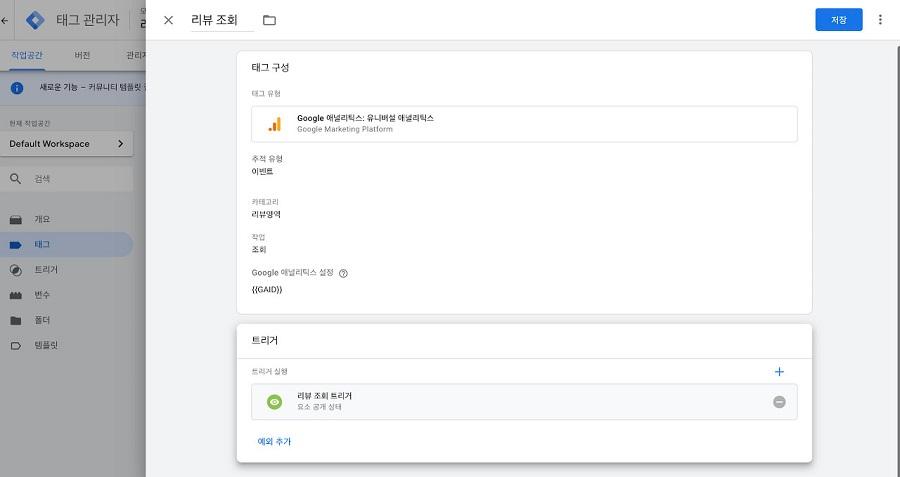
[리뷰 조회]라는 새로운 태그를 만들어준 다음에 우리는 리뷰를 5초 이상 조회한 사람을 구글 애널리틱스 데이터로 보낼 것이기 때문에 당연히 태그의 유형을 구글 애널리틱스로 선택해 줍니다.

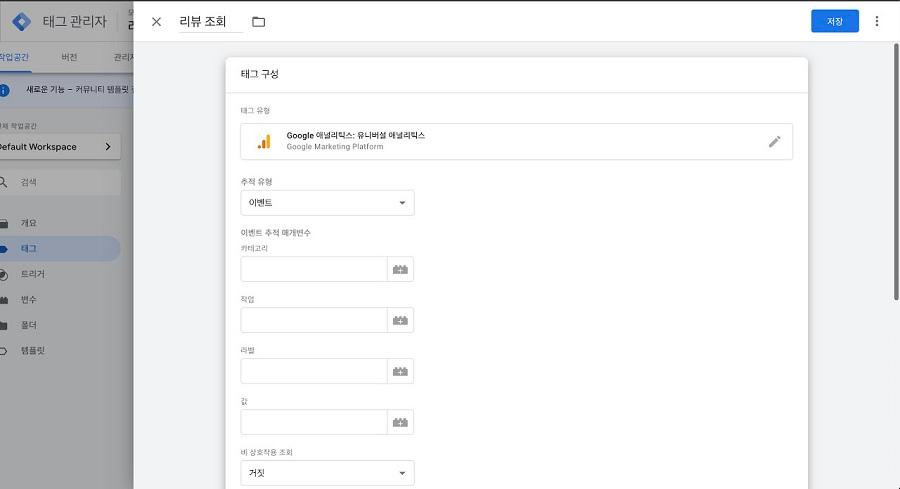
리뷰 조회 역시 누누이 말씀드렸듯이 이벤트이기 때문에, 추적 유형을 [이벤트]로 선택해줍니다.

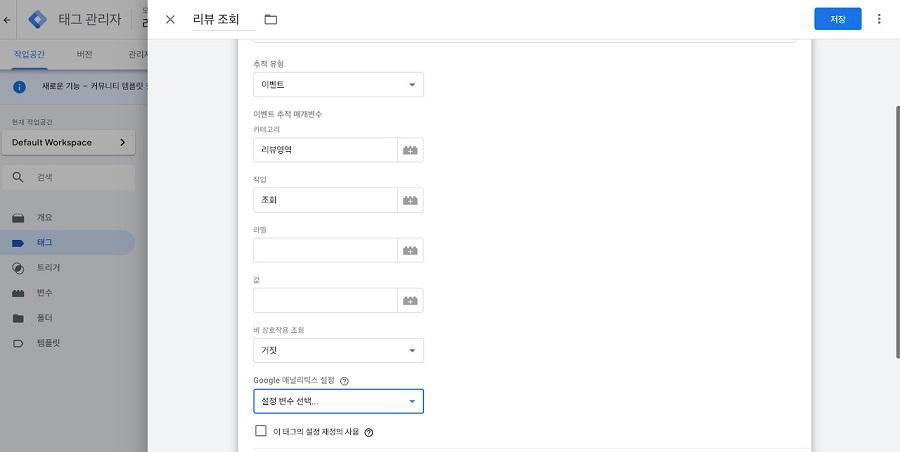
저는 제가 구글 애널리틱스와 연동하는 것을 쉽게 알아볼 수 있도록 카테고리 매개변수에는 “리뷰 영역"이라는 텍스트를, 작업 매개변수에는 “조회"라는 텍스트를 넣었습니다.

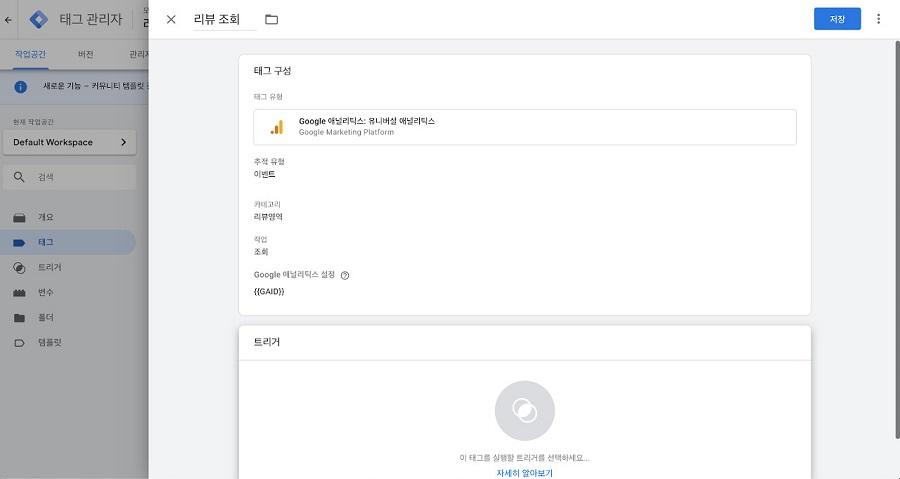
마지막으로 구글 애널리틱스의 계정 중, “우리” 가 사용하고 있는 구글 애널리틱스로 데이터를 보내기 위하여 사용자 정의 변수에서 만들어두었던 GAID를 선택합니다. 태그에서의 설정은 모두 끝났습니다.
트리거 영역의 빈 공간을 클릭하여 트리거를 만들어줍시다.

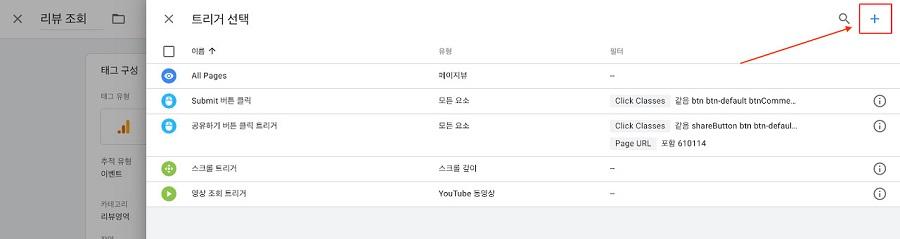
일단 제가 미리 만들어 놓은 트리거 목록에는 요소 공개 트리거가 없습니다. 오른쪽 상단 (+) 버튼을 눌러, 새로운 트리거를 만들어봅시다.

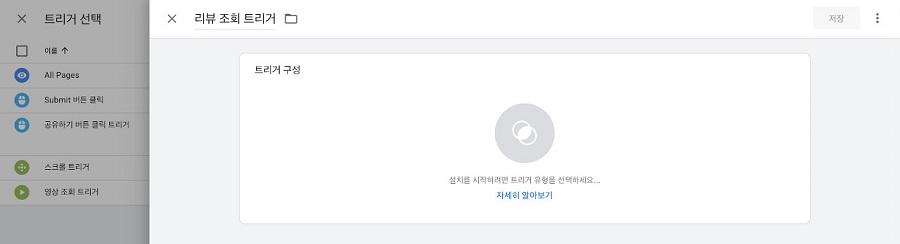
저는 트리거의 이름을 [리뷰 조회 트리거]라고 지정해주었습니다. 빈 영역을 클릭하여 요소 공개 트리거를 추가합시다.

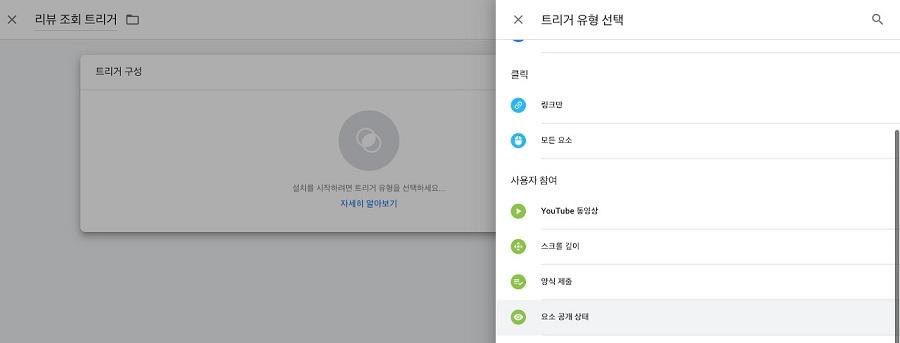
아래쪽으로 스크롤을 하면, [사용자 참여] 카테고리에 [요소 공개 상태] 트리거가 있는 것을 확인할 수 있습니다. 해당 트리거를 클릭해주세요.

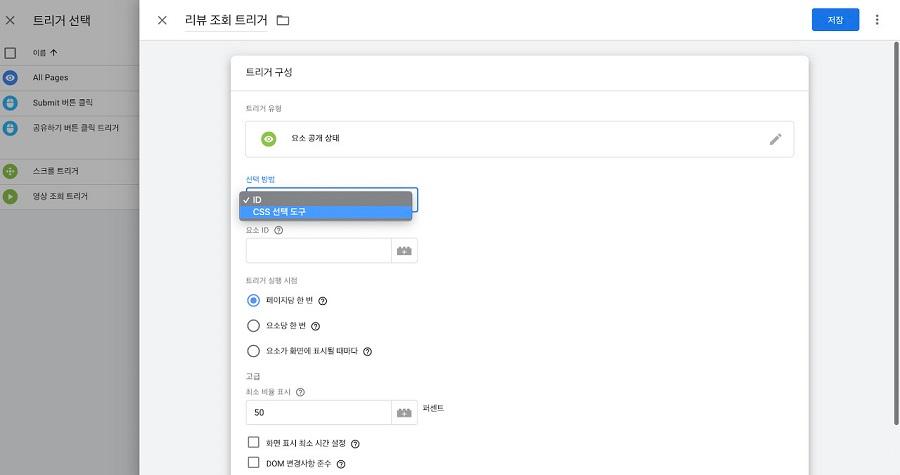
요소 공개 상태를 만들어두니, [선택 방법]이라는 요소가 나옵니다. 선택 방법은 2가지가 있습니다. 바로 ID로 특정 요소를 선택하는 방법과, CSS 선택 도구로 특정 요소를 선택하는 방법입니다. ID는 우리가 추적하고자 하는 요소(지금은 리뷰 영역이 되겠죠.)에 ID가 있으면 그대로 ID 값을 넣어주면 됩니다.
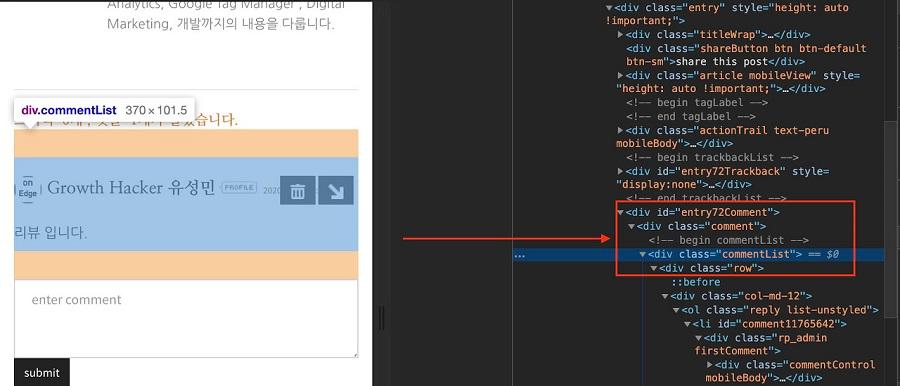
그래서 저는 제 티스토리 블로그로 넘어와서, 제가 추적하고자 하는 리뷰 영역에 마우스 오른쪽 버튼을 눌러, [검사] 버튼을 눌러주었습니다. 해당 요소가 ID를 가지고 있는지 없는지 판별하기 위해서입니다.

일단 지금 보니, 파란색으로 색칠된 부분에는 ID값은 업소, 클래스 값만 있는 것을 확인할 수 있습니다. 이럴 때에는 직접 코딩을 통해 해당 요소에 ID를 하나 만들어주거나, 2번째 선택 방법인, CSS 선택 도구를 통해 선택하는 방법을 진행해야 합니다. 저는 후자로 진행하고자 합니다.

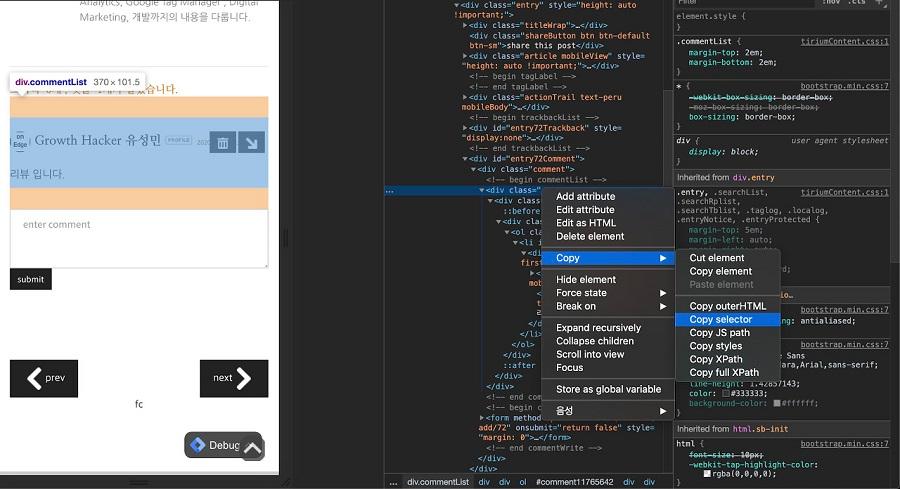
방법은 비교적 간단합니다. 제가 추적하고자 하는 요소에서 오른쪽 마우스를 누르고, [Copy] 영역에 있는 [Copy Selector]를 해주시면 됩니다. 여기서 Selector란 선택자란 뜻을 가지며, 해당 요소가 HTML 문서에서 위치하고 있는 영역을 알려줍니다.
Copy Selector를 눌렀다면, 지금 이 리뷰 영역이 위치한 값을 복사한 것입니다. 그대로 구글 태그 매니저로 돌아가 붙여 넣기를 해보겠습니다.

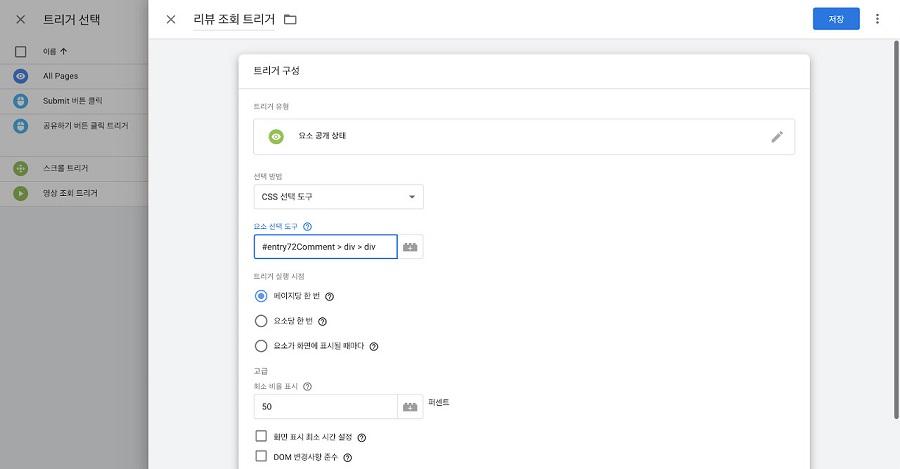
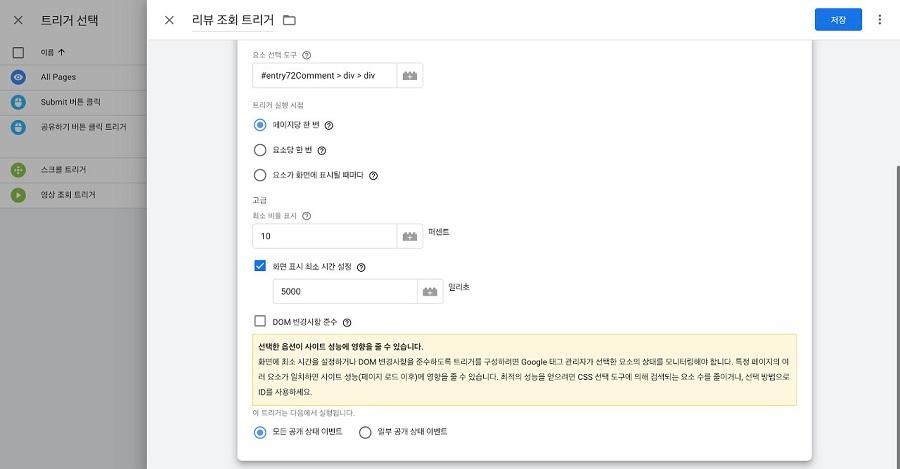
선택 방법을 [CSS 선택 도구]로 바꾸고, 제가 복사해두었던 위치 값을 그대로 붙여 넣었더니, 저렇게 문자가 나타납니다. 선택자에서 ID가 있으면 ID 앞에는 #을 붙여주고, Class가 있으면, “.”을 붙여줍니다. 지금 붙여넣기한 위치 값을 해석하자면, entry72 Comment라는 ID를 가지고 있는 요소 아래에 있는 Div 요소 아래에 있는 Div를 의미합니다. 선택자는 사실 공부해두면 좋지만 개발 영역이기도 하고, 해당 강의에서 다루기엔 너무나도 시간이 부족함으로, 이렇게 까지만 설명을 마치고 넘어가도록 하겠습니다.
트리거 설정의 두 번째 항목은 [트리거 실행 시점]입니다.
1) 페이지당 한번 : 한 개에 페이지에 요소가 한 번 노출되면 트리거를 발동시킵니다. 하지만 다른 페이지에 이동하게 되면, 요소가 노출되었을 때 다시 한번 트리거가 발동됩니다. 또, 한 페이지에 요소가 여러 번 나타났다가 없어졌다가를 반복해도 오직 트리거는 최초 1번만 발생합니다.
2) 요소당 한번 : 어떤 페이지를 가든 요소가 단 한 번이라도 화면에 노출이 되었다면, 트리거를 발동시키고, 최초에 발동된 트리거는, 이제 요소가 나타나든, 나타나지 않든 트리거를 다시 발동시키지는 않습니다.
3) 요소가 화면에 표시될 때마다 : 말 그대로, 같은 페이지든, 다른 페이지든 제가 추적하려고 하는 요소가 나타날 때마다 트리거가 발생합니다.
저는 페이지 당 리뷰 영역은 다르지만 사람들이 얼마나 리뷰를 보는지를 확인하기 위해서 1번 옵션인, [페이지당 한번]을 선택하겠습니다.

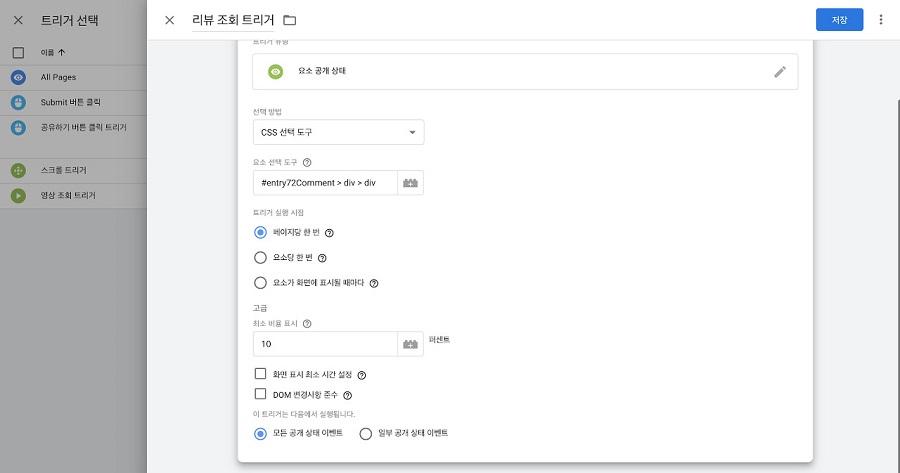
해당 설정이 끝나면, [고급] 영역의 최소 비율 표시가 나타납니다. 최소 비율 표시는 말 그대로, 그 요소가 전체 화면에 해당 요소 크기 대비 몇 % 노출되었을 때, 트리거를 발생시킬 것인지 말해주는 영역입니다. 제 블로그에 있는 리뷰 영역은 10%만 노출이 되어도 리뷰에 있는 글을 쉽게 조회할 수 있기 때문에, 최소 비율 표시란에, [10]을 적어주었습니다. 이렇게 세팅을 하면 만약에 리뷰 영역 전체 대비 10%만 노출되어도 트리거가 발생합니다.

마지막으로 아래쪽 [화면 표시 최소 시간 설정] 영역입니다. 리뷰가 노출되었다고 해서 그 사람이 리뷰를 보았다고 판단하기엔 너무나도 막연합니다. 그렇기 때문에 “내가 CSS 선택자 도구로 세팅해둔 해당 요소가 5초 이상 노출이 지속되었다면 트리거를 발동시켜라"라는 명령을 합니다. 그래서 저는 화면 표시 최소 시간 설정란에, 5000이라고 적어둡니다. 해당 영역은 위에서도 말씀드렸다시피, 밀리 세컨드 단위이기 때문에 1초가 1000m/s입니다. 저는 5초를 세팅하기 때문에 5000이라고 적었습니다.

이제 태그 세팅이 모두 끝났습니다. 해당 태그를 쭉 설명해보겠습니다. “제가 선택자로 정의한 요소가 10% 노출된 시점으로부터 5초가 지나면, 우리 구글 애널리틱스 계정으로 카테고리 매개변수에는 [리뷰 영역]을, 작업 매개변수에는 [조회]를 함께 전송하라"
라는 하나의 태그가 만들어집니다. 저장 버튼을 눌러, 태그를 발행해봅시다.

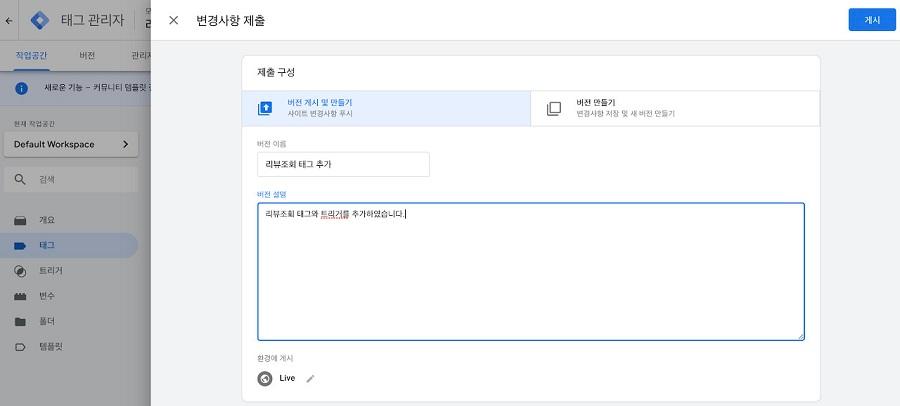
오른쪽 상단 [제출] 버튼을 클릭해주세요.

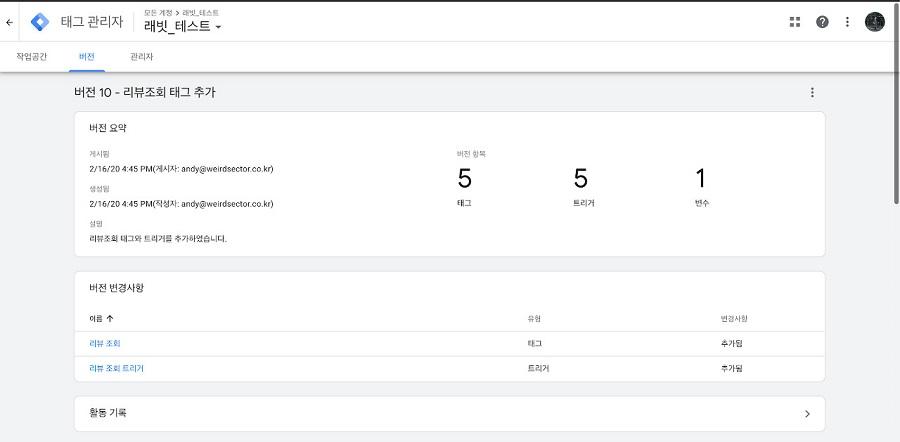
역시나 태그를 발행할 때, 해당 변경 사항(버전)의 이름과 간단한 설명을 적어둡니다.

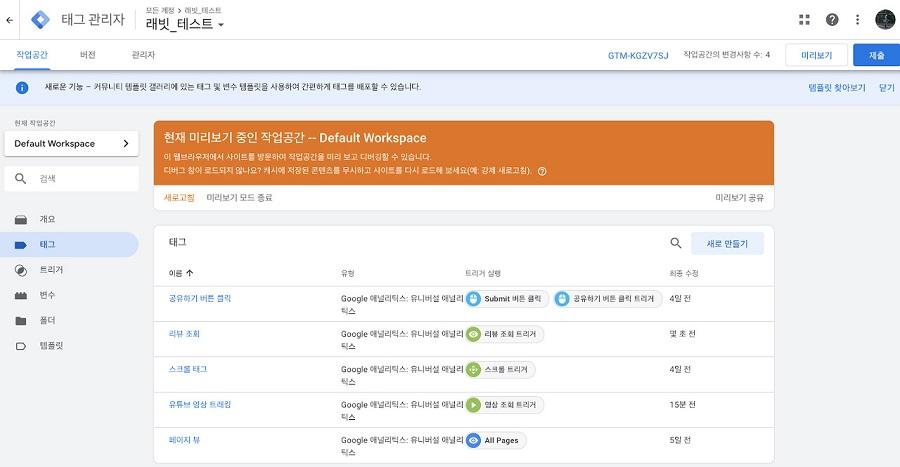
이렇게 리뷰 영역을 5초 이상 조회했을 때 발동시키는 트리거를 모두 생성해주었습니다. 미리 보기 모드로 설정을 한 뒤, 제 블로그로 가서 정말로 5초 후에 트리거가 발동하는지 살펴보겠습니다.

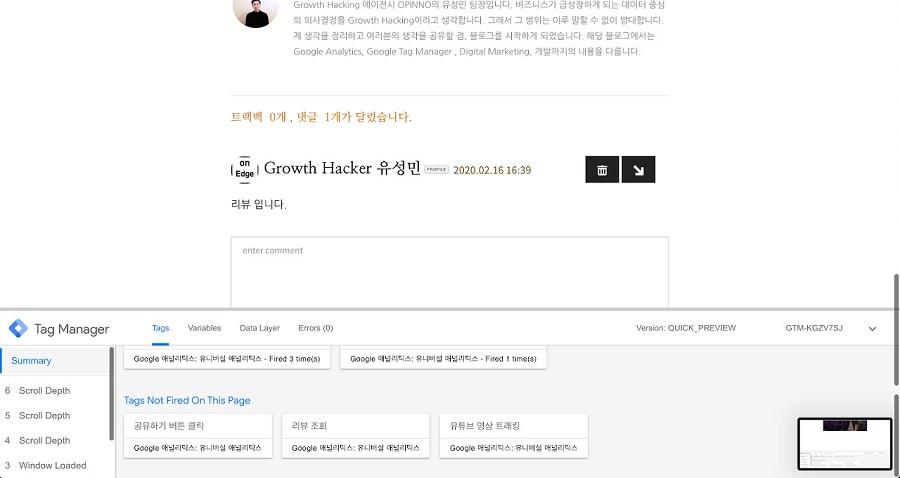
일단 처음에 리뷰 영역으로 이동했을 때에는 리뷰 영역이 100% 노출되어있음에도 불구하고, 제가 만든 [리뷰 조회] 태그가 Not Fired 영역에 있는 것을 볼 수 있습니다.

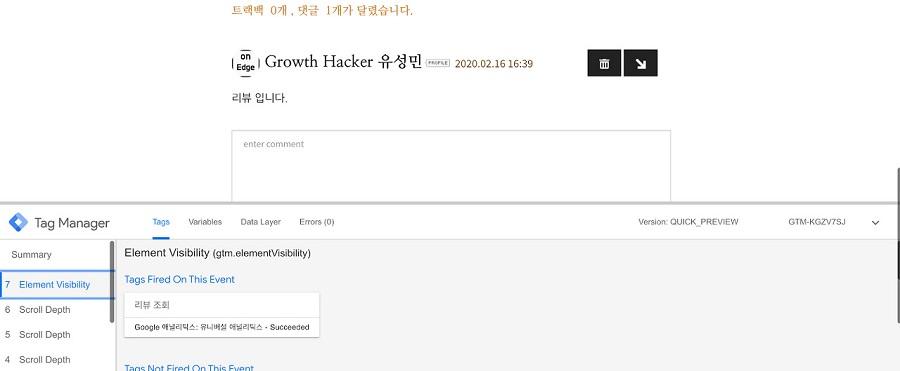
하지만 5초가 지나자, Element Visibility 이벤트가 발생하면서, [리뷰 조회]라는 태그가 Fired 되었음을 알 수 있습니다. 이렇게 되면 화면에 노출된 시간이 있으니, 해당 사용자가 리뷰에 있는 내용을 정확히 조회했는지를 충분히 파악할 수 있겠지요.

구글 애널리틱스 실시간 리포트에서는 여느 때와 같이 제가 적어준 카테고리 매개변수와 액션 매개변수가 나타납니다. 당연히 여기에 데이터가 잡힌다고 끝이 아니겠지요? 우리는 목표를 세팅해주어야 추후 다양한 측정기준을 기반으로 리뷰를 보는 행위에 대한 전환율을 파악할 수 있습니다. 목표 세팅으로 이동해보겠습니다.

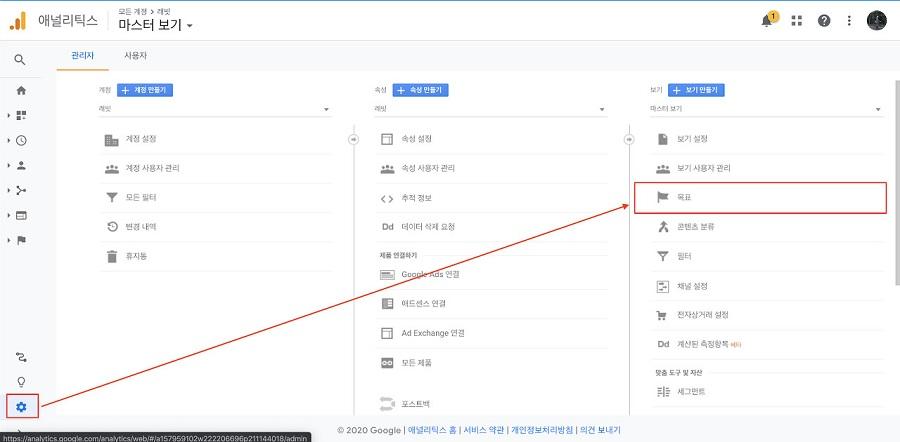
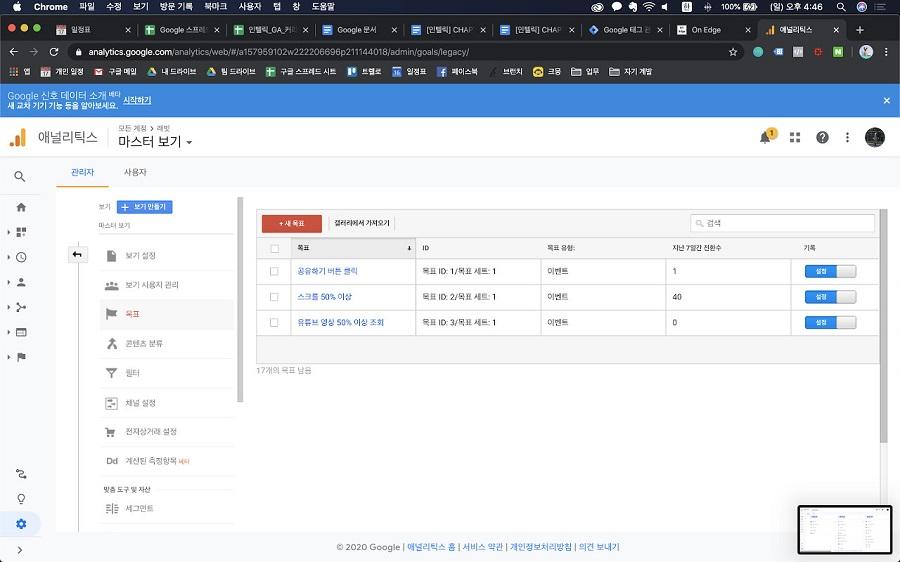
설정 란에서 [목표] 쪽으로 이동합니다.

빨간색의 [새 목표] 버튼을 눌러줍니다.

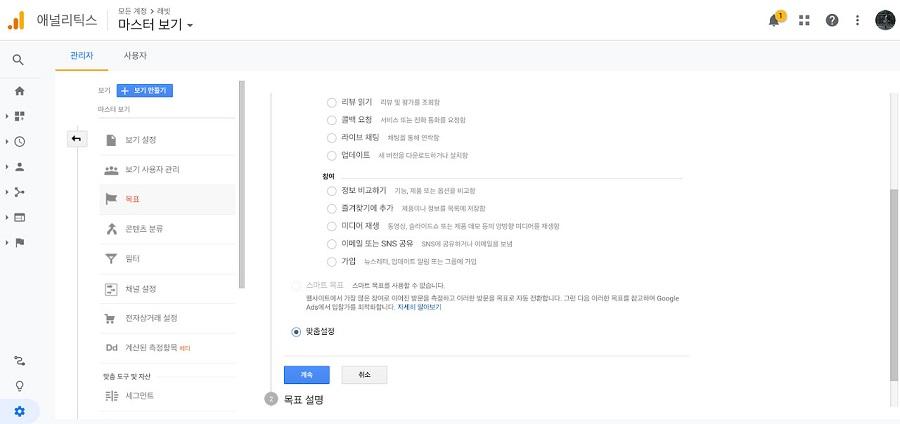
당연히 맞춤 설정으로 세팅합니다.

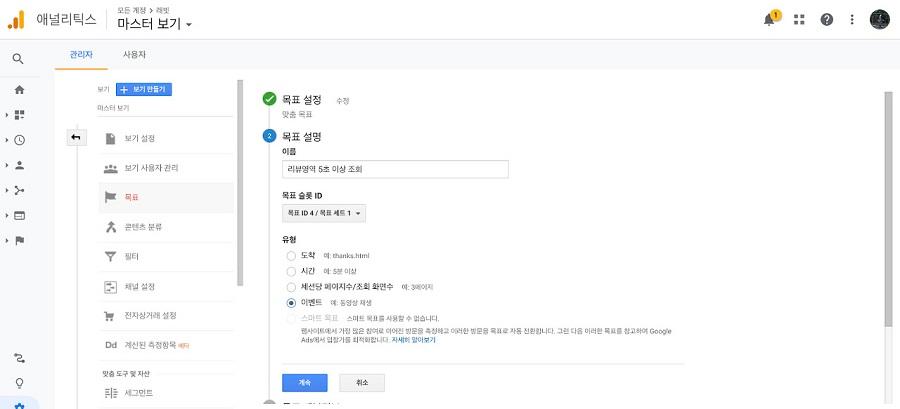
저는 목표의 이름을 리뷰 영역 5초 이상 조회로 설정하였고, 목표의 유형은 당연히 [이벤트]로 설정하였습니다

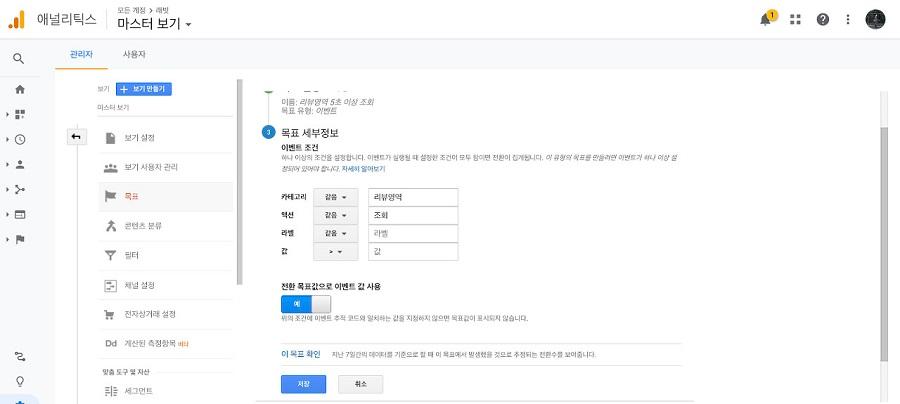
그리고 제가 구글 태그 매니저에서 정의해놓은 카테고리 매개변수와 액션의 매개변수를 그대로 적어주면 끝이 납니다.

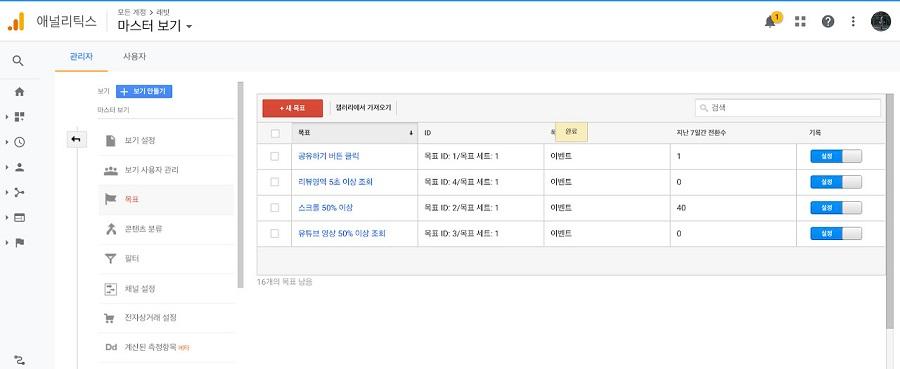
목표가 성공적으로 세팅되었습니다. 이제 시간이 지나면 우리는 , 연령별/성별별/소스/매체별로 사용자가 리뷰를 얼마나 조회하는지에 대한 전환율을 관측할 수 있습니다.
블로그 구독자 문의 주소 : info@weirdsector.co.kr

