[세계1주] 디자이너가 알아야 할 모바일 앱 인터렉션 11가지

디자이너가 알아야 할 모바일 앱 인터렉션 11가지
11 Things Every Designer Needs To Know About Mobile App Interaction
십년 전, 스마트폰이 등장하면서 스마트폰의 사용 목적은 단순히 사람과 사람과의 커뮤니케이션이었습니다.
하지만, 최근 스마트폰의 용도는 그 이상으로 발전이 되었는데요.
휴대폰 없이 사람을 찾는 일은 힘들 뿐만 아니라, 스마트폰으로 사람들은 세상을 손바닥안에서 가지고 놀 수 있게 되었습니다.
지금은 거의 모든 것에 모바일 어플리케이션이 있기 마련이니까요.
모바일 앱이 포화 상태에 이르긴 했지만, 진정한 디자이너는 실제로 뛰어난 앱을 구축할 수 있습니다.
여기에 디자이너의 경험과 구글 가이드라인에 기초하여 실용적이고 우아하면서 유용한 앱을 만드는데 도움이 될 11가지 팁을 알려드리겠습니다.
풍부한 경험의 모바일 앱을 만들고 싶은 마케터를 위해 '11 Things Every Designer Needs To Know About Mobile App Interaction'를 번역해드립니다.
*세계1주에서는 마케팅 성과의 향상에 도움을 드릴 수 있도록, 빠르게 변화하는 글로벌 트렌드를 번역해드립니다.
*로그인을 하시면, 오픈애즈의 Full version 번역본을 다운받으실 수 있습니다.
-
INDEX
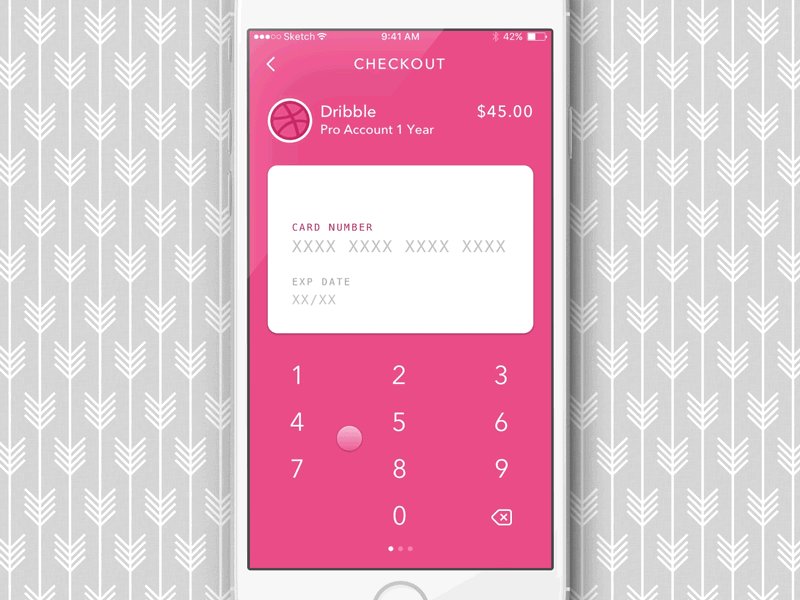
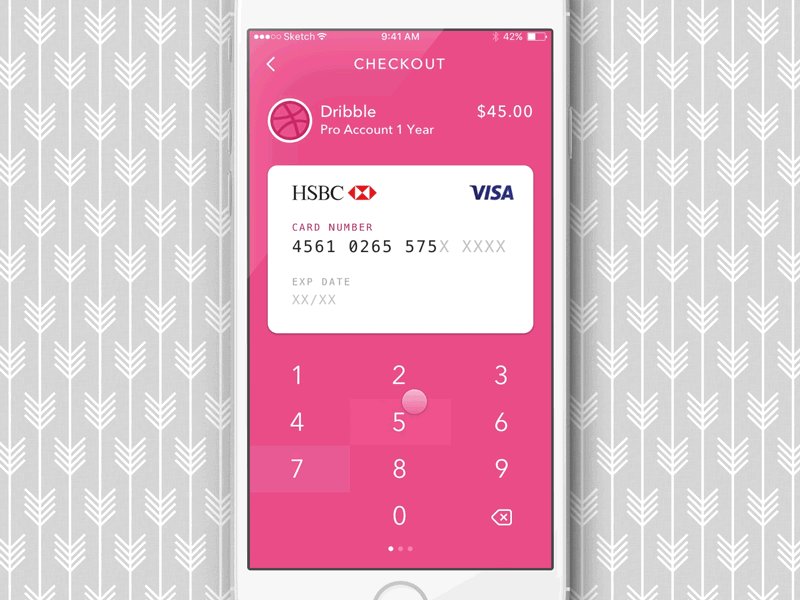
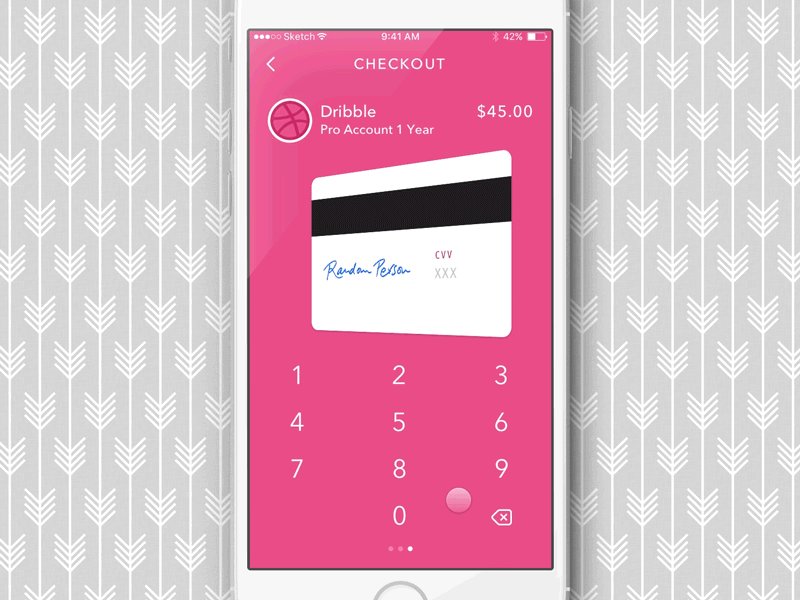
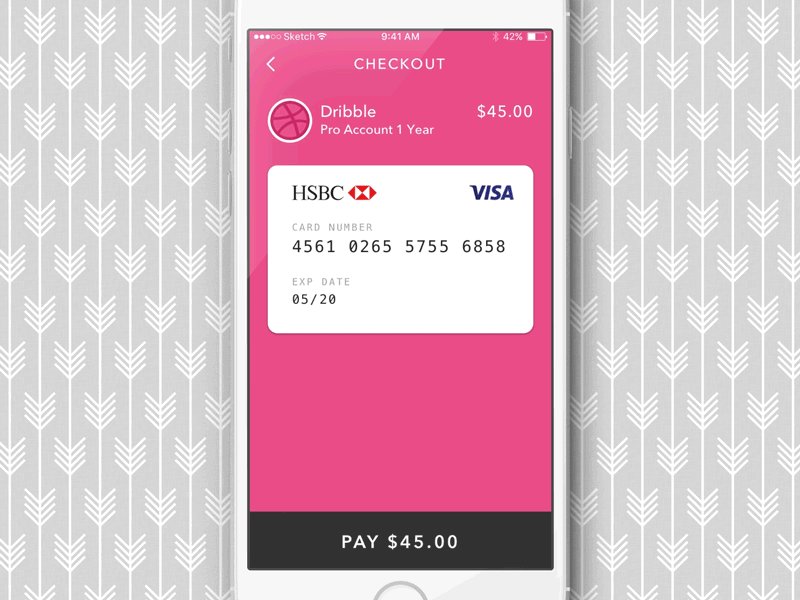
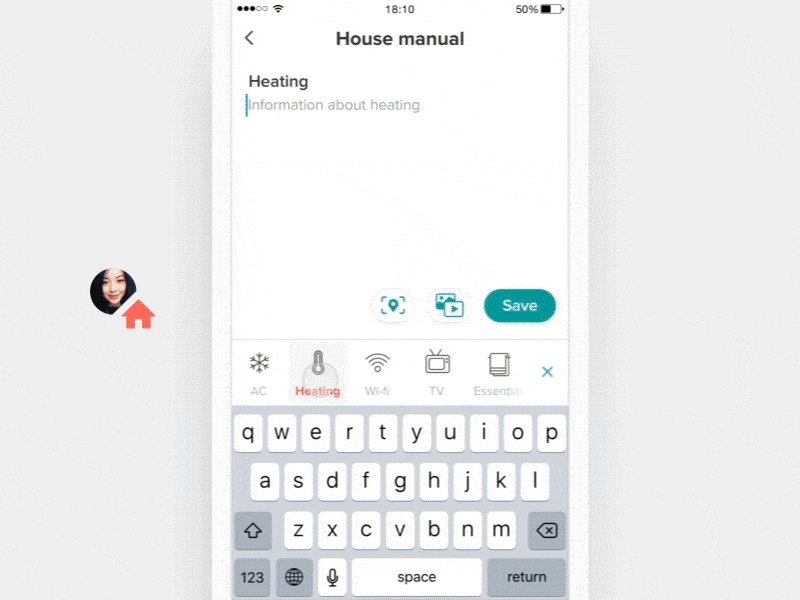
01ㅣ 키보드를 입력하는 텍스트와 맞추세요.
02ㅣ 제스쳐와 하드웨어

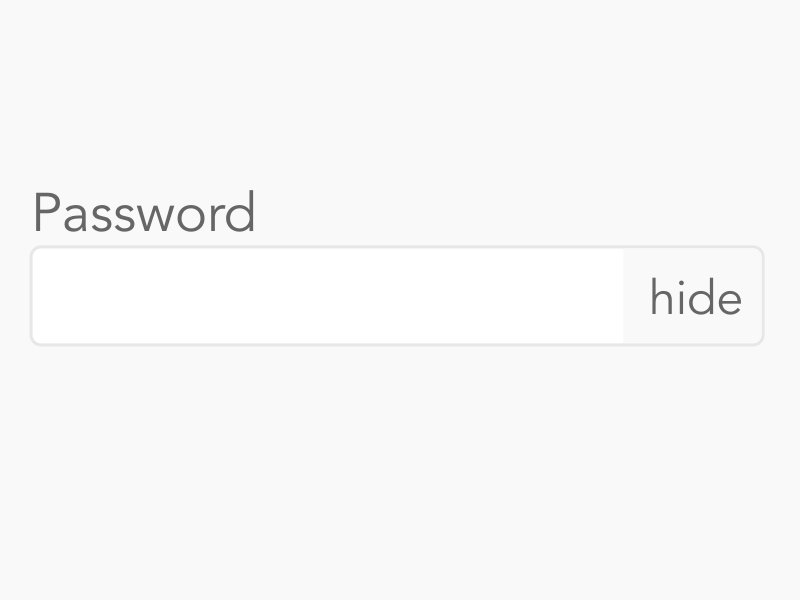
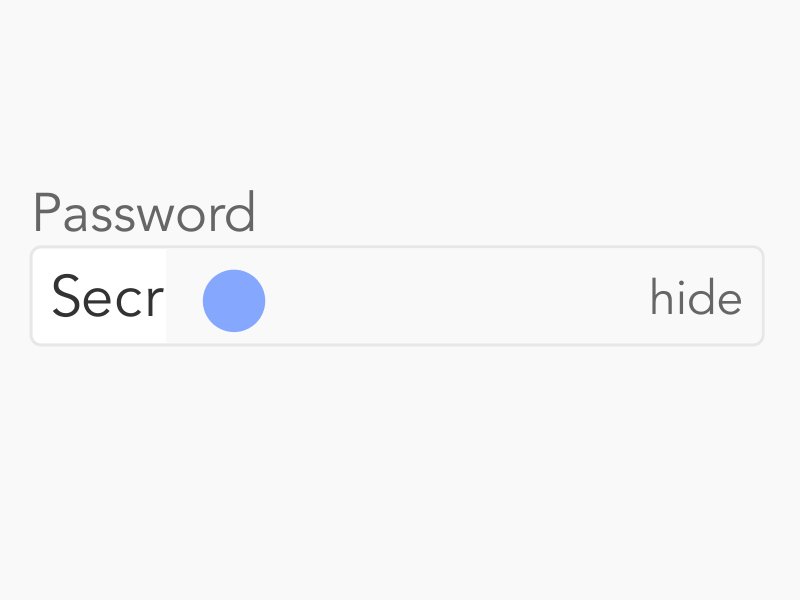
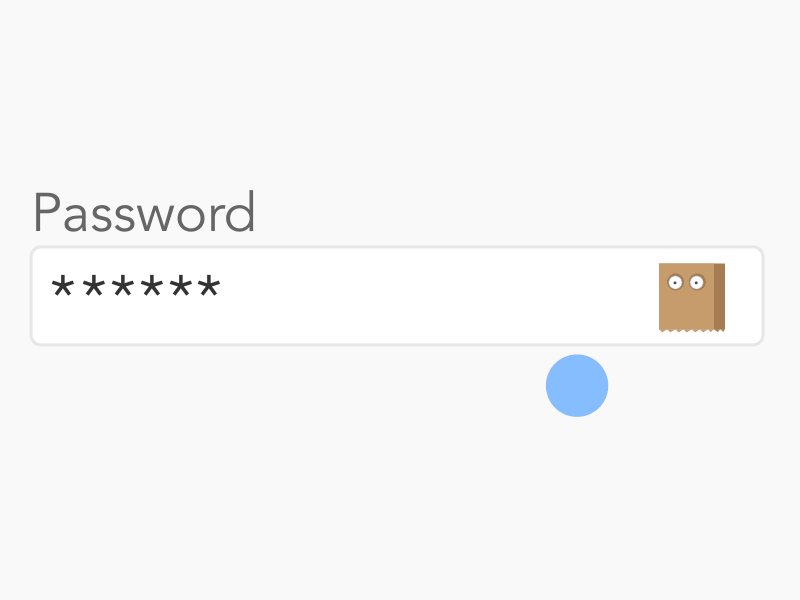
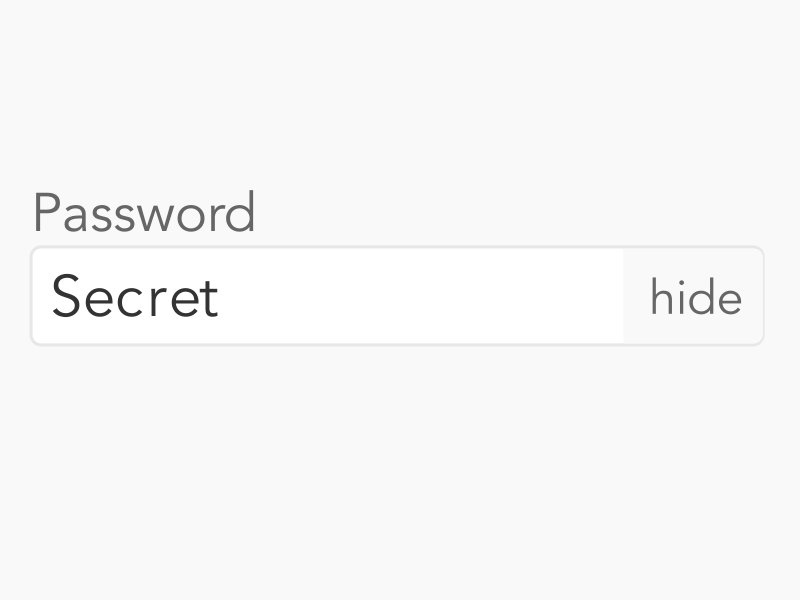
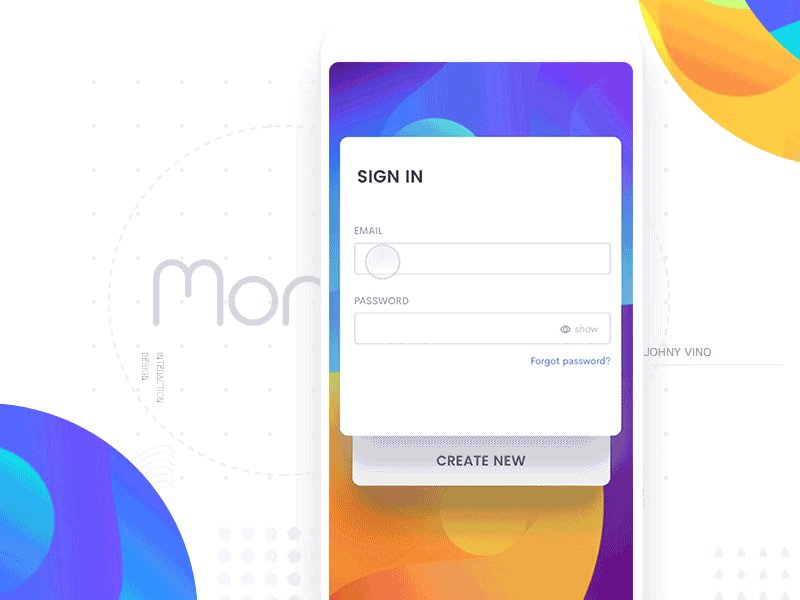
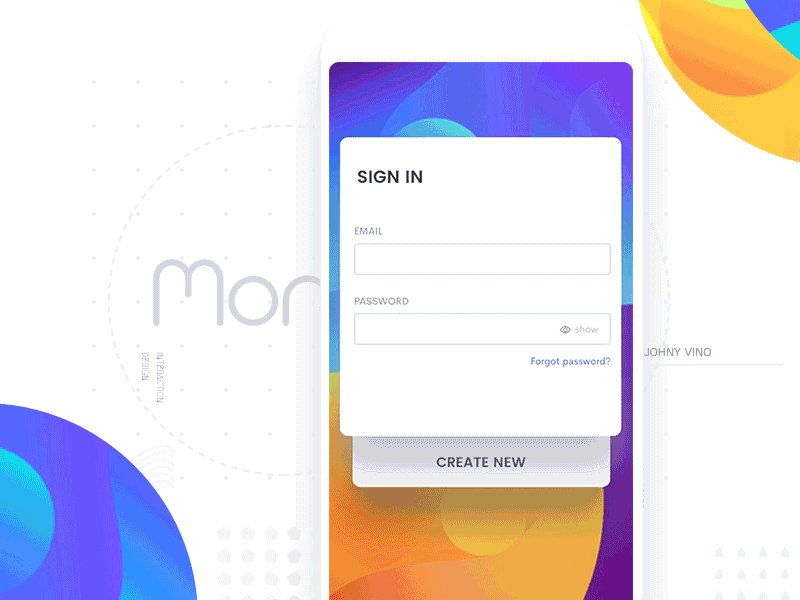
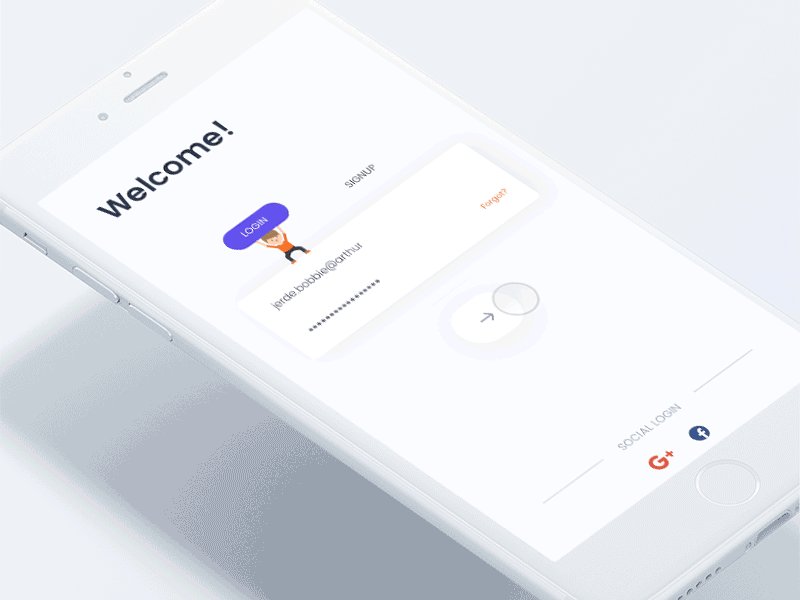
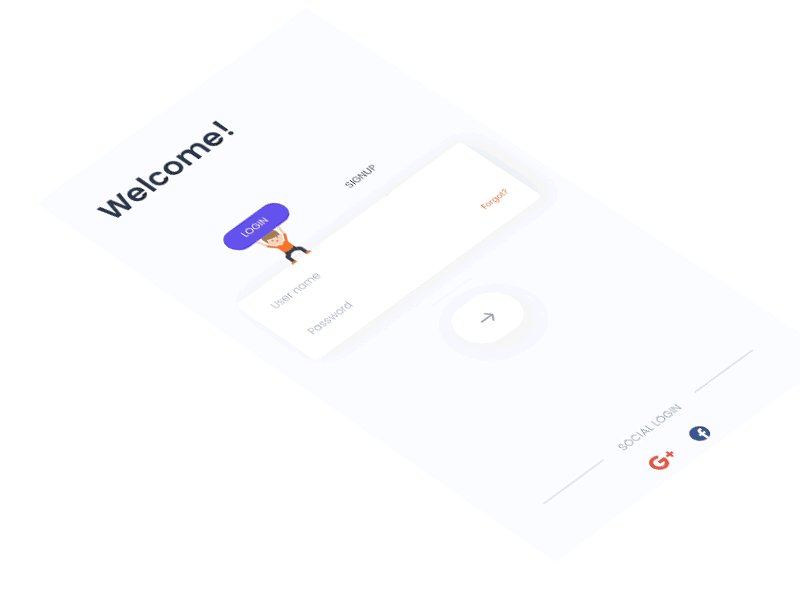
03ㅣ 암호를 감추지 마세요.

04ㅣ 검색
영역을 내보이세요.05ㅣ 컨텍스트 내에서 사용 권한을 요청하십시오.
06ㅣ 화려한 흩날리는 플래시를 사용하지 마세요.

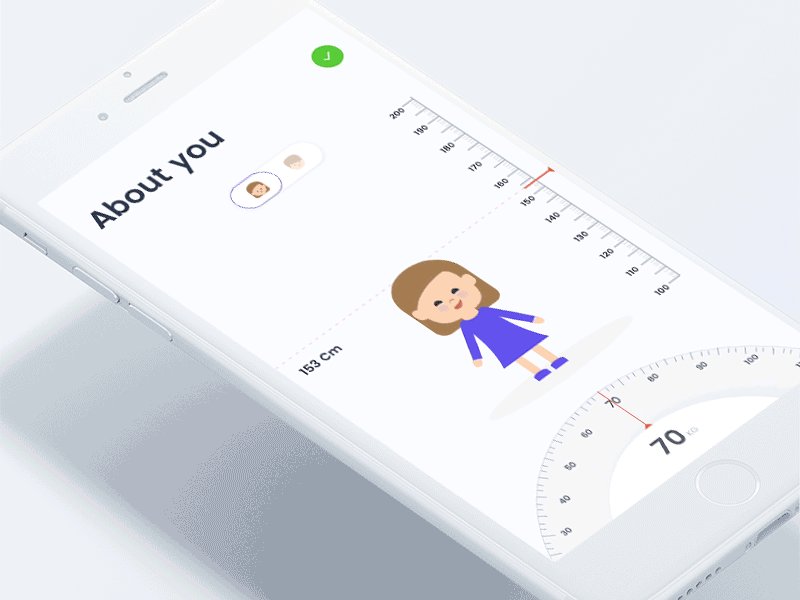
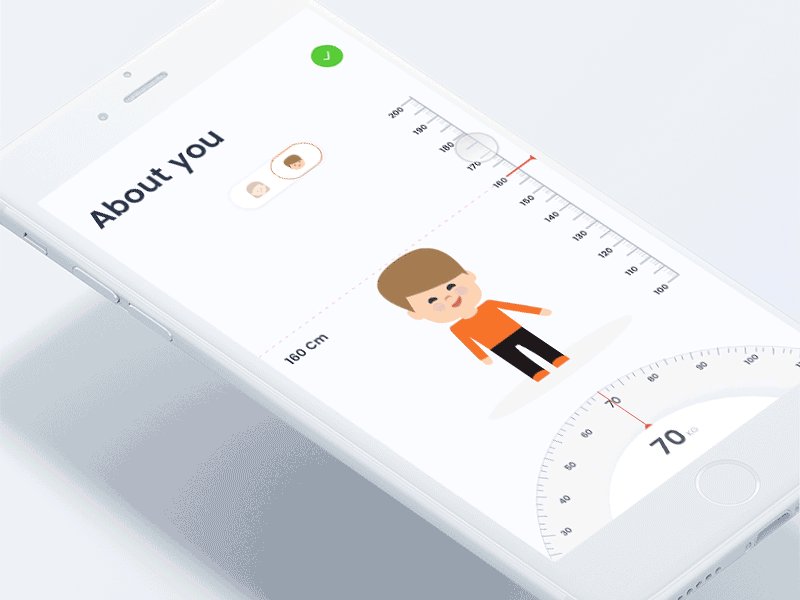
07ㅣ 오리엔테이션

08ㅣ 짧고 친근한 양식(form)

09ㅣ 모바일 앱에서 테스트해보세요.
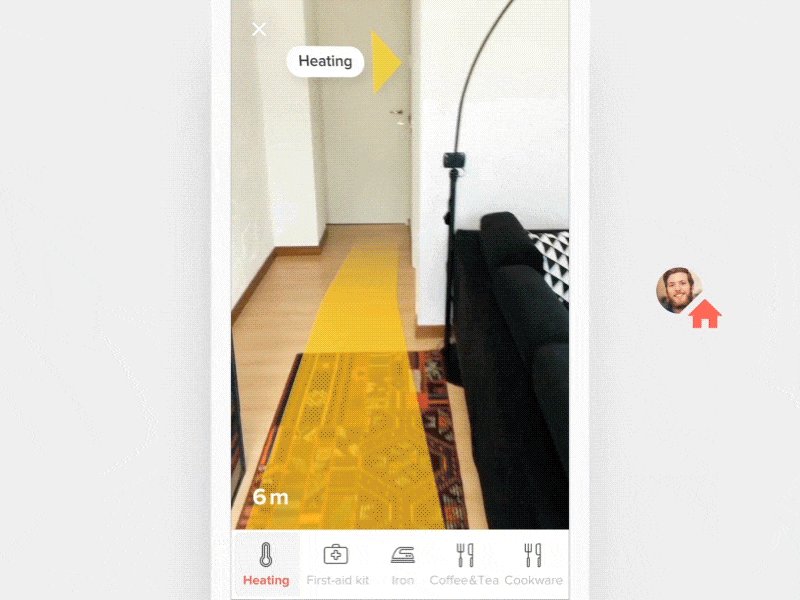
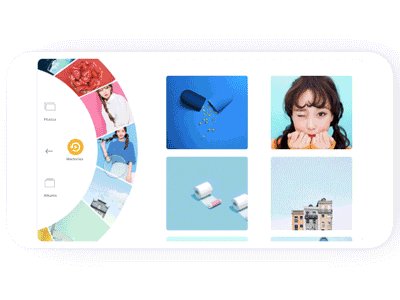
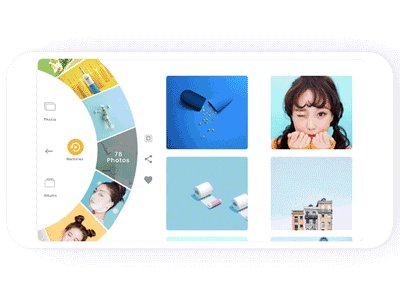
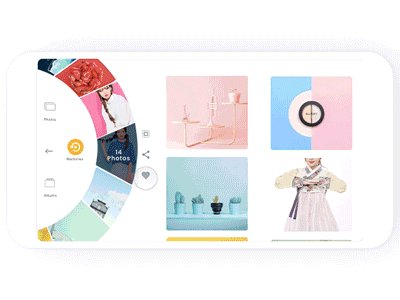
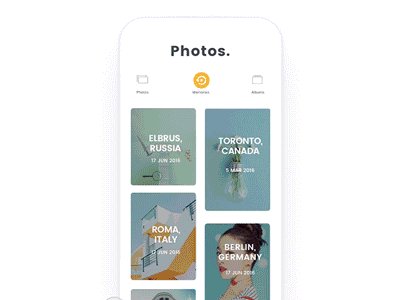
10ㅣ 탐색을 직관적으로 만드세요.
11ㅣ 필터 및 분류 옵션
++디자인 작업을 시작하는데 있어서 영감을 주는 디자이너 컬렉션 사이트
- Dribbble: 작업물을 공유하는 디자이너들의 커뮤니티. 벡터 작업물(특히 아이콘, 미니멀 일러스트 작업물)이 많은 곳
- Design Pttrns: 모바일 디자인 패턴 컬렉션
- UI Movement: 모바일 UI, 애니메이션 등에 대한 컨셉 확인 가능
- Designspiration: Dribble과 Pinterest를 합친 느낌의 사이트. 주로 그래픽디자이너들의 작품이 게재되며, 색상별로 필터링을 하여 확인할 수 있는 장점
- Awwwards: 전세계 사이트 중 하루에 하나의 사이트를 소개. 전세계 다양한 컨셉의 사이트를 확인할 수 있으며, 중요한 디자인 이슈도 알려주는 사이트
*번역본 다운로드 : [Openads] 디자이너가 알아야 할 모바일 앱 인터렉션 11가지_번역본.pdf*오픈애즈 회원이 되시면 첨부파일을 다운로드 받으실 수 있습니다 : )