[GTM] 구글태그매니저 데이터레이어(DataLayer) 활용하는 법을 알아보자!

안녕하세요!
데이터 마케팅 전문 에이전시
지아이코퍼레이션입니다.
이번 시간에는
구글태그매니저(GTM)에서
데이터레이어를 활용하는 방법에
대해 알아보겠습니다.
데이터레이어란?
출처 : 구글 태그 가이드(https://developers.google.com/tag-platform/tag-manager/datalayer?hl=ko)
데이터레이어란,
웹사이트와 구글태그매니저(GTM) 간의
데이터를 송수신하기 위한 매개체입니다.
이벤트 또는 변수는 데이터레이어를
통해 전달할 수 있고,
트리거는 변수 값을 기반으로
설정할 수 있습니다.

조금 더 상세히 말하자면,
GTM과 데이터레이어를 통해
유입되는 데이터는 아래와 같습니다.
1.웹사이트에 유입된 사용자가 특정 행동 발생
2.데이터레이어에 Data Push 발동
3.Push된 데이터(매개변수)를 GTM 내 트리거로 설정
4.GTM 이벤트를 GA4으로 전달
데이터레이어는 왜 필요할까?

그렇다면, 데이터레이어는
어떤 경우에 필요할까요?
데이터레이어를 사용하는
주된 이유는 아래와 같습니다.
1.GTM으로 정확한 전환 이벤트 설정 불가 시
대체하여 이벤트 발동
구글태그매니저(GTM)을 통해
이벤트 설정 시, 간혹 정확한 전환 이벤트
설정이 불가한 경우가 있습니다.
예를 들어, '구매완료' 페이지 도착 시
전환 이벤트를 설정한다고 하면,
'완료 페이지 도착'하는 행동을 기준으로
전환 이벤트 설정을 할텐데요.

'완료 페이지'가 존재하지 않고
간략한 '팝업창'으로만 '이벤트 완료'임을 나타낼 시,
전환 설정을 잡는 것은 꽤나 어렵습니다.
이런 경우, 해당 '완료 팝업창이
뜨는 동시에 이벤트가 발동하도록'
데이터레이어 설정을 하는 것이죠.

2. 이벤트 전송 시 동적인 이벤트 매개변수를 추가
단순 구매전환 이벤트만을
GA4로 전송하기보다
특정 제품에 대한 가격, 카테고리 등의
상세 정보를 보낸다면 데이터 분석에
더욱 유용할 것인데요.
이를 위해서도 데이터레이어를 활용합니다.
데이터레이어, 어떻게 적용할까?
그렇다면 데이터레이어를 실제로
어떻게 적용할 수 있을까요?

1.데이터레이어 코드 만들기
데이터레이어 코드는 아래의 형태로
구성되는데요, 'Push' 명령어를 사용하여
데이터를 추가할 수 있습니다.
dataLayer.push({key:value})
*Ex. dataLayer.push({'event': 'Match_fromAToB'});
데이터레이어에 들어가는 ({key:value})
이 부분에 해당하는 이벤트를
GTM(구글 태그매니저)에서 감지하여
이벤트를 발동시키고 GA4로 전송합니다.
추가적인 예시로,
사용자가 특정 제품의 상세페이지로
유입되었을 때, view_item 이벤트를 보내야 할 때,
데이터레이어로 전송하면
상품ID, 이름, 카테고리, 가격 등의
정보를 함께 포함시킬 수 있습니다.
*Ex. dataLayer.push({'event': 'view_item',
'item_id':'123456',
'item_name':'maskpack',
'category':skincare',
'price':'29000'
});
[참고] 이벤트=노란색 | 매개변수=오렌지색

2. 데이터레이어 삽입하기
데이터레이어 코드를 만들었다면,
해당 상품이 조회되는 시점에 작동하는
자바스크립트 코드 내에 삽입합니다.

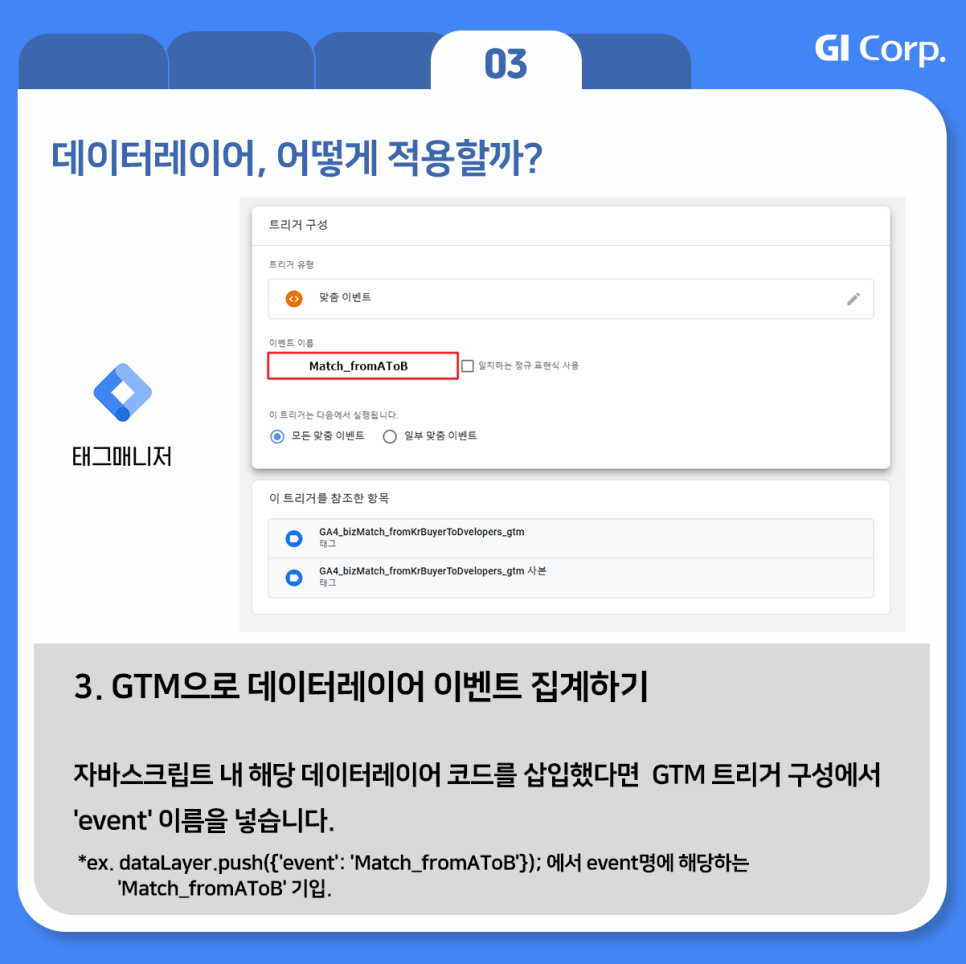
3. GTM으로 데이터레이어 이벤트 집계하기
자바스크립트 내 해당 데이터레이어 코드를
삽입했다면 아래와 같이 GTM 트리거 구성에서
'event' 이름을 넣습니다.
*Ex. dataLayer.push({'event': 'Match_fromAToB'});
에서 event명에 해당하는 'Match_fromAToB'
기입

4. GA4로 데이터레이어 이벤트 전송하기
이제 GTM에서 트리거로 설정한
이벤트를 GA4으로 이벤트 발송할 수 있도록
태깅 작업을 해줍니다.
내가 설정한 데이터를 보낼
GA4 측정 ID를 입력해주고,
위에서 작업했었던 '트리거'를
끌어와주면 되겠지요!
이렇게 설정이 완료되면
전환이벤트로 설정할 수 없었던
(=비교적 허수가 많았던)
이벤트를 가장 정확한 수치로 집계할 수 있는
데이터레이어 코드 삽입 및
GTM 으로 데이터를 받고,
이를 GA4으로 데이터 전송까지 할 수 있는
작업이 끝납니다!😊
간단 요약!
1. 데이터레이어는 웹사이트와 GTM 간의
데이터를 송수신하기 위한 매개체!
2. GTM으로 정확한 전환 이벤트 설정이 불가능 할 때 대체하여 이벤트를 발동하고자 할 때 사용 가능!
3. 단순히 주요 이벤트만을 전송하기보다
상세한 정보를 전송할 수 있도록 매개변수 추가 가능!
4. 데이터 레이어 적용 방법은 위에서 다시 확인!
그럼 다음 시간에는
더욱 유익한 콘텐츠로
찾아올게요~!
👋

※ 데이터 기반의 퍼포먼스 마케팅 관련 문의사항은 웹사이트를 통해 문의하시면 빠르게 상담 가능합니다.


