원하는 아이콘을 컬러와 크기, 두께에 맞춰 자유롭게 활용할 수 있는 ‘IKONATE’

‘아이콘 관련 서비스‘는 ‘지금 써보러 갑니다’를 통해 ‘컬러 서비스‘ 만큼 다채롭게 소개되었는데요! 그 중 제가 제안서를 포함한 문서 제작시 자주 찾는 서비스는 ‘Lineicon’이라는 서비스입니다. (라인아이콘에 대한 상세 리뷰는 이 곳을 참고해주세요!) 원하는 키워드를 입력하면, 위의 이미지와 같이 다양한 아이콘을 확인하고, 컬러에 따라 다운로드 받을 수 있는 서비스죠. 필요한 아이콘이 있을 경우 웹에서 빠르게 다운로드 받을 수 있어 팀원들도 자주 함께 이용하는 서비스가 되었습니다. 다만, 모든 아이콘이 동일한 상황에서 제작된 것이 아니기에 라인의 두께나 모양이 조금씩 다르다는 점은 아쉬운 점이었는데요! 얼마전 라인아이콘의 단점을 보완할 수 있는 서비스를 발견해 오늘 함께 소개드리려고 합니다.

오늘 소개드릴 ‘Ikonate’는 기본적으로 ‘Free – Open-source’를 지향하는 서비스입니다. 제공되는 아이콘 셋을 사용자가 원하는대로 수정, 다운로드 받을 수 있도록 구성되어 있죠. 이어서 자세히 설명드리겠지만, 동일한 조건에 따라 제공되는 아이콘을 웹상에서 간단한 방법으로 수정할 수 있다는 건 상당히 매력적인 조건이었습니다.

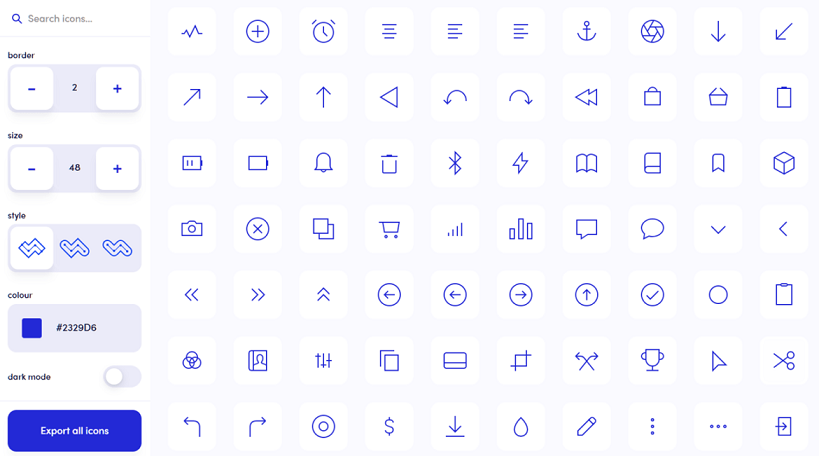
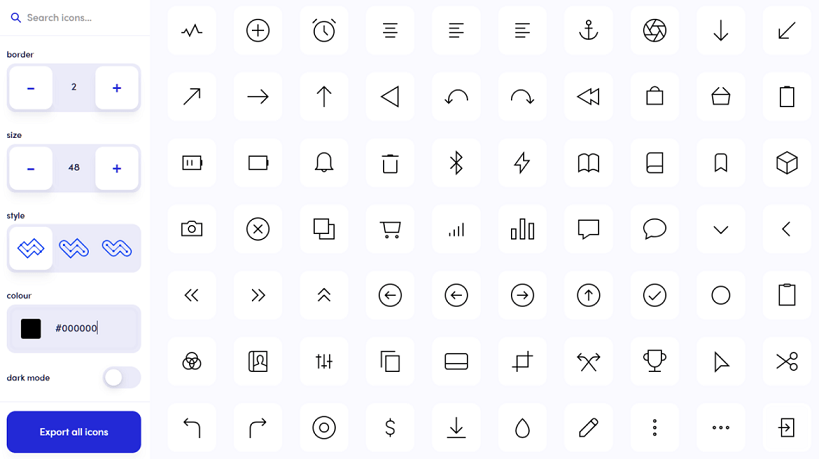
‘Ikonate’를 보면 위와 같이 왼쪽으로는 간단하지만 꼭 필요한 설정 옵션이, 오른쪽으로는 설정된 값에 따라 바로 확인 가능한 아이콘들이 자리잡고 있습니다. 라인의 두께, 아이콘 사이즈, 스타일과 컬러값을 지정해 오른쪽으로 바로 확인할 수 있도록 구성되어 있는 것이죠.

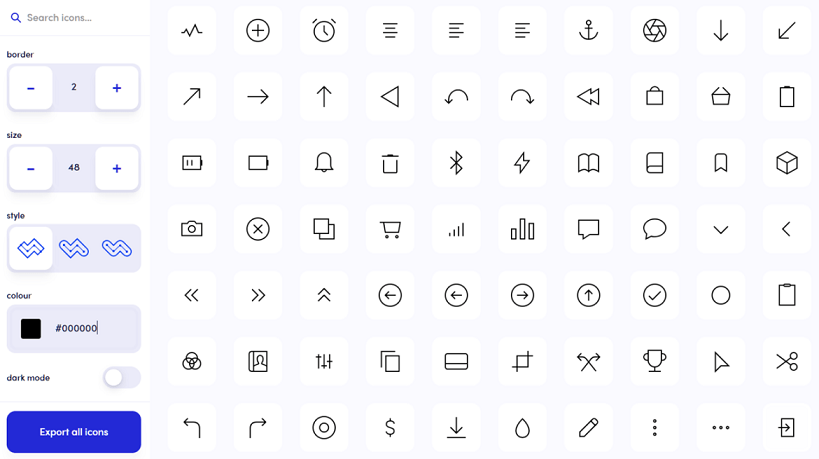
기본값은 파란색 계열로 설정이 되어 있어, 제가 검정색(#000000)으로 컬러값을 바꾼 모습입니다. 컬러값을 직접 입력해야 하는 점은 아쉬웠지만, 원하는 컬러값을 복사해오는 것은 이제 익숙한(?)일이 되었기에 처음 사용하는 분들도 어렵지 않게 설정이 가능할 것이란 생각이 들었습니다.

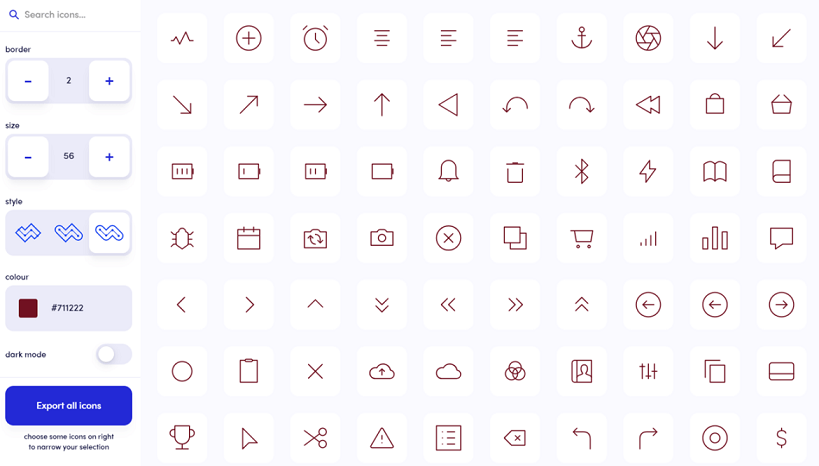
이번에는 다크 모드(Dark mode’로 아이콘을 확인해봤습니다. 기본 배경 컬러가 흰색으로 구성되어 있어 아이콘 컬러를 흰색(#ffffff)으로 지정할 경우 보이지 않기에 다크모드는 꼭 필요한 구성이 아니었나 싶네요. 추가로 사이즈와 라인 두께도 조금씩 키워 살펴봤습니다. 라인 두께가 기본값 보다 커져도 어색하지 않은 모습이네요.

PNG가 아닌 SVG로 다운로드(Export) 받을 수 있으며, 이는 일러스트와 같은 툴을 활용하여 쉽게 두께, 컬러값을 다시 설정할 수 있는데요! 하나씩 또는 전체 아이콘을 다운로드 받아 재설정하기는 번거롭기에 웹상에서 위와 같이 원하는 조건을 설정, 선택한 후 다운로드 받을 수 있다는 점은 쓸수록 매력적으로 다가왔습니다. 선택한 갯수는 왼쪽 아래(Export 숫자 icons)를 통해 확인이 가능하고요!

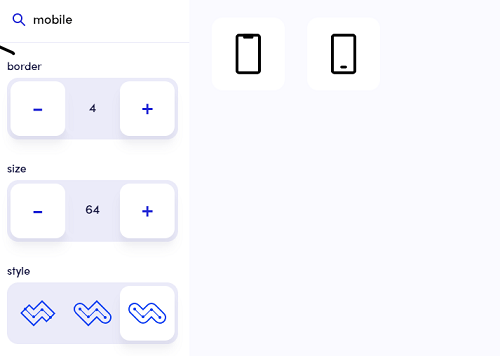
기본 셋으로 묶여있는 아이콘 갯수가 많은 것은 아니지만, 검색 기능을 통해 원하는 아이콘을 더 빠르게 찾는 것도 가능합니다. 모바일이라는 키워드로 검색해보니 2개의 아이콘을 확인할 수 있었습니다.

선택한 아이콘을 일괄 해제할 수 있는 기능이나, 컬러값을 직접 입력하지 않고 선택할 수 있는 기능 등이 추가되었으면 하는 바람도 있지만 리뷰 작성일을 기준으로도 충분히 활용가치가 있는 서비스라는 생각이 들었는데요! 저처럼 화면 설계나 문서 제작을 자주 하는 분들에게는 앞서 말씀드린 ‘라인 아이콘’과 더불어 웹상에서 자주 접속해 사용할 수 있는 서비스가 아닐까 싶습니다. ‘Ikonate’와 관련된 더 자세한 내용은 ‘이 곳' 을 참고해주세요!