[GA 세팅 노하우] 세그먼트 활용

안녕하세요, 오늘 주제는 GA 세팅 노하우 5편 ‘세그먼트 활용’ 입니다.
지난 이야기
- 1편 : [GA 세팅 노하우] GTM, 꼭 해야 될까? #GO
- 2편 : [GA 세팅 노하우] 이벤트 설계가 필요한 이유 #GO
- 3편 : [GA 세팅 노하우] 맞춤 보고서 #GO
- 4편 : [GA 세팅 노하우] 앱과 웹을 동시에 운영하기 위한 방법은? #GO
세그먼트
‘세그먼트 기능을 자유자재로 사용하고 싶어요.’, ‘버튼을 클릭한 사용자의 데이터만 확인하고 싶어요.’ 등의 질문을 하시는 분들이 계십니다. 이에 대한 공통된 대답은 태그 매니저로 세팅한 이벤트 데이터를 활용하여 세그먼트를 하면 원하는 데이터를 확인할 수 있다는 점입니다.
세그먼트는 구글 애널리틱스(GA)에서 가장 중요한 기능 중 하나입니다. 여러분이 확인하고 싶어하는 특정 사용자 유형만을 세그먼트 기능을 통해 파악할 수 있습니다. 특정 세그먼트를 사용하기 위해서는, 먼저 해당 세그먼트에 필요한 데이터 수집이 선행되어야 합니다. 그러나, 필요성을 느낀 순간부터 세팅을 시작하게 되면 데이터가 축적되는 기간이 필요하기 때문에, 필요한 데이터를 놓칠 뿐 아니라 분석 일정에도 지연이 생기곤 합니다.
해당 글에서는 클릭 이벤트에 대한 구글 태그 매니저(GTM) 세팅이 완료되었다는 전제하에 진행하겠습니다. 아래 세그먼트를 지정하는 예시에는 특정 페이지에 있는 구매하기 버튼 클릭 사용자를 지정하는 방법으로 말씀드리겠습니다.
Click, Link, Scroll 등의 이벤트 카테고리를 각 사이트에 맞게 설정한 후, 구글 애널리틱스(GA)에서 실제 데이터들이 축적되는 결과를 확인하고 세그먼트를 사용하시는 것을 추천합니다.
이벤트 카테고리 |
이벤트 라벨 설정 값 |
Click |
{{Click Element}} | {{Click ID}} | {{Click Classes}} | {{Click Text}} | {{Click URL}} | {{Page Path}} | {{Referrer}} |
Link |
{{Click Element}} | {{Click ID}} | {{Click Classes}} | {{Click Text}} | {{Click URL}} | {{Page Path}} | {{Referrer}} |
Scroll |
{{Scroll Depth Threshold}}{{Scroll Depth Units}} | {{Page URL}} | {{Referrer}} |
세그먼트 활용 예시1: 구매하기 버튼 클릭한 사용자 세그먼트
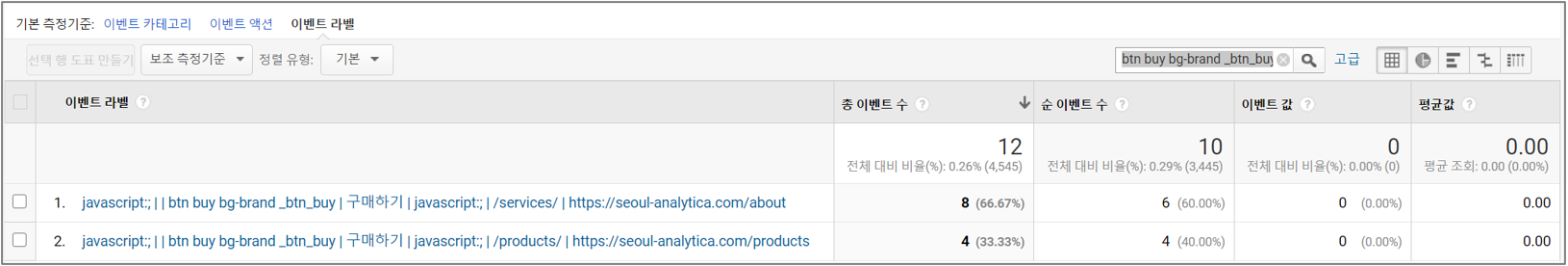
예를 들어, 어떤 상품의 구매하기 버튼을 클릭한 사용자들의 이벤트를 확인하려 합니다. 구매하기 버튼 클릭 이벤트의 Class 정보와 Id 정보를 수집한 후, 해당 Class값이 구매하기 버튼에만 적용되어 있는지 검토하는 것이 필요합니다. 아래 결과는 이벤트 라벨 대시보드에서 저희가 설정한 해당 구매하기 버튼 Class값인 ' btn buy bg-brand _btn_buy '을 포함하는 이벤트 라벨을 검색한 결과입니다. 해당 구매하기 버튼 Class값은 사용자가 설정하시는 값에 따라 달라질 수 있습니다.

<이벤트 라벨 검색결과 예시>
해당 클래스 값이 포함된 이벤트 라벨을 조건으로 세그먼트를 만든다면 해당 구매하기 버튼을 클릭한 사용자만을 확인할 수 있게 됩니다. 해당 구매하기 버튼은 전자상거래 세팅 가이드 상품 페이지에서 발생되는 이벤트이므로, 페이지에 대한 조건도 반영해야 합니다. 아래 내용은 해당 구매하기 버튼의 조건을 반영한 내용으로, 이벤트 라벨 Class 값과 전자상거래 세팅 가이드 상품 페이지를 반영하였습니다.

여기서 중요한 점은 해당 이벤트가 발생하는 페이지 정보와, 그 페이지에서 추척하려는 요소만이 가진 특성을 뽑아내어 세그먼트 조건으로 사용한다는 점입니다. 또한, 실제 세그먼트를 걸기 이전에 개별 조건들을 실제 대시보드에서 검색해보고 다른 불필요한 데이터가 섞여 있는지 확인하는 절차가 반드시 필요합니다.
세그먼트 활용 예시2: 특정 페이지 스크롤 50% 이상 사용자 세그먼트
두 번째 예시로 동일 페이지에서 스크롤 50% 이상을 내린 사용자를 확인해보겠습니다. 작업에 앞서 구글 애널리틱스 데이터를 확인합니다.

이벤트 데이터가 30, 70, 90 기준으로 추적되는 것을 확인하여 목표를 30% 이상 사용자로 수정합니다. 이후 작업으로 구글 태그 매니저 세팅을 변경하여 스크롤 데이터를 더 자세히 추적할 수 있습니다. 스크롤 이벤트는 클릭 이벤트보다 훨씬 간편한 구조로 이루어져 있습니다. 스크롤 깊이와 관련된 percent 정보와 해당 스크롤이 발생한 URL 정보만 포함합니다. 따라서 스크롤 이벤트이며 30percent라는 값으로 시작하고 ?idx=가 포함된 사용자가 설정한 이벤트 라벨을 조건으로 걸면 되지만 ?idx= 값을 추적하지 않기 때문에 페이지 조건을 추가로 걸게 됩니다. 세그먼트 조건을 걸면 아래와 같습니다.

<세그먼트 조건 예시>
이벤트 카테고리가 Scroll이라는 값을 포함하고, 이벤트 라벨이 30percent라는 값을 포함하게 합니다. 마지막으로 해당 이벤트가 발생한 위치가 /product/?idx=숫자(사용자가 지정한 것)인 곳을 조건으로 지정합니다.
오늘은 여기까지 입니다.
다음 주제는 <퍼널 설계>에 대해 알아보겠습니다.
감사합니다.

다음주에 또 뵙겠습니다!😉
궁금한 점 및 소재 제안은 댓글 또는 작가페이지 '연결하기'정보를 통해 문의해 주세요.
즐거운 하루 되시고, 다음 주제로 뵙겠습니다.
