2022년 랜딩 페이지 디자인 트렌드
2022년 랜딩 페이지 디자인 트렌드
(참조 자료: Trends & Best Practices for Landing Page Design in 2022)
 2022년 랜딩 페이지 디자인 트렌드
2022년 랜딩 페이지 디자인 트렌드
이미 수많은 페이지로 포화된 온라인 세상에서 독특한 사용자 경험과 창의적인 디자인 룩앤필(Look & Feel)을 제공하는 것은 랜딩 페이지의 성공을 위해서는 매우 필수적입니다. 2022년에 좋은 랜딩 페이지 디자인을 만들기 위해 필요한 것들은 무엇일까요? 본 글에서는 데이터 중심 의사 결정과 새로운 트렌드에 따라 랜딩 페이지를 업그레이드하고 최적화할 수 있는 방법에 대해 알아보도록 하겠습니다.
하지만 본격적으로 시작하기 전에 랜딩 페이지의 목적을 이해하는 것이 먼저입니다. 그런 다음 아름다운 전환되는 랜딩 페이지를 만드는 방법에 대해 알아보도록 하겠습니다.
랜딩 페이지란?
랜딩 페이지(Landing page)는 특정한 목표에 맞춰 전환 지향적(conversion-oriented)으로 구축된 페이지입니다. 엄밀히 말하면 어떤 웹페이지라도 ‘랜딩 페이지’가 될 수 있지만, 특정 목적을 위한 캠페인 전용 페이지로 만들어지지 않으면, 그 페이지는 전환을 얻는데 효과적이지 않을 것입니다.
랜딩 페이지와 홈페이지의 차이점?
홈페이지는 기업의 주요 메시지, 미션, 그리고 세일즈 지향적인 콘텐츠를 보여주는데 매우 좋은 페이지입니다.
그러나 웹사이트의 방문자를 늘리기 위해서는 일반 웹사이트나 홈페이지 이상의 것이 필요합니다. 랜딩 페이지에는 하나의 CTA(Call to action)이 있어 방문자가 메시지에 중점을 두고 전환되도록 유도합니다. 반면에 홈페이지는 하나의 CTA가 아닌 웹사이트의 다른 부분에 대한 다양한 링크를 가질 것이기 때문에 더 산만하고 끝이 없는 경험이 될 것입니다.
홈페이지는 장기적인 투자입니다. 자주 정기적으로 업데이트되고 내용이 바뀌지는 않습니다. 랜딩 페이지는 특정된 캠페인에 사용되기 때문에 보통 더 짧은 수명을 가지게 됩니다. 그렇기 때문에 선택할 수 있는 템플릿이 여러 개 있는 온라인 랜딩 페이지 템플릿을 사용하는 것이 좋습니다.
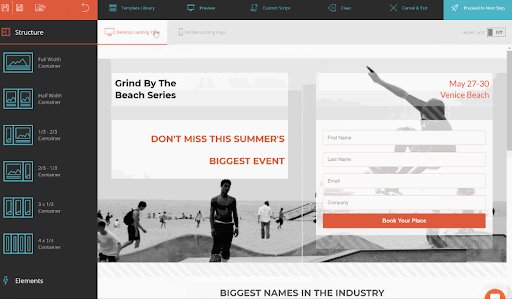
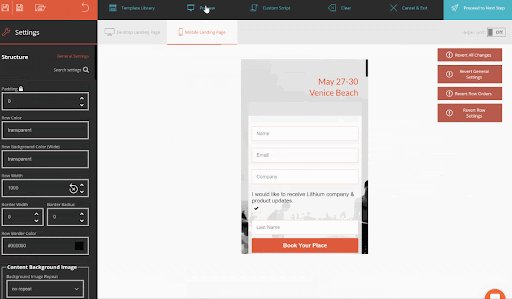
이를 통해 매번 디자인과 코딩에 투자하지 않고도 전환율이 높은 랜딩 페이지를 빠르게 제작할 수 있습니다. Moosend의 편집기에서는 아래와 같이 다양한 디자인의 랜딩 페이지를 만들 수 있습니다.
2022년 랜딩 페이지 트렌드 예상
모든 마케팅 에셋과 마찬가지로 랜딩 페이지로 시각적인 디자인과 사용자 경험에서 인기있는 트렌드를 따릅니다. 다음은 2022년 전환을 전환을 이끄는데 도움이 되는 랜딩 페이지의 향후 트렌드입니다.
페이지 디자인에 깊이를 더해주는 마이크로 애니메이션
짧은 애니메이션이 웹 디자인에 새로운 것은 아니지만, 2022년에는 이 트렌드가 더욱 가속화될 것입니다. 미묘한 GIF와 애니메이션이 랜딩 페이지에 생기를 불어넣어 방문자들에게 더욱 흥미로운 경험을 선사합니다.

이름 그대로 마이크로 애니메이션은 작지만 매우 강력합니다. 마이크로 애니메이션은 랜딩 페이지의 주요 섹션을 효과적으로 하이라이트하고 사용자가 읽고 싶은 콘텐츠 또는 원하는 작업에 사용자의 관심을 끕니다.
또한 마이크로 애니메이션은 랜딩 페이지에 개인적이고 창의적인 터치를 제공하여 경쟁사와 차별화를 제공합니다. 물체가 평평한 대신 어떻게 곡선이나 바퀴 위에서 움직이는지 생각해보세요. 페이지의 작은 요소들을 애니메이션화하고 고유한 사용자 환경을 만드는데 영감을 줄 수 있습니다.
히어로 이미지로 일러스트레이션 활용
최근 랜딩 페이지에서 일러스트가 사진 이미지를 대체하는 경우를 점점 더 많이 볼 수 있습니다. 사진에 비해 그림 그래픽은 파일 크기가 작기 때문에 랜딩 페이지에 더 많이 로딩되는 것이 큰 장점입니다.
구글의 새로운 코어 웹 바이탈(Core Web Vitals) 가이드로 인해 웹디자이너들과 개발자들은 페이지 로딩 시간을 단축하고 사용자 경험을 향상시킬 수 있는 솔루션을 찾고 있습니다. 일러스트는 그런한 옵션 중 하나이기도 합니다.

게다가 잘 만들어진 그래픽은 제품이나 서비스 이면에 있는 아이디어를 더 재미있고 간결하게 표현할 수 있는 힘을 가지고 있습니다. 개인화되고 독특한 일러스트는 독자들의 흥미와 상상력을 끌어오는 훌륭한 방법입니다.
2022년에도 일러스트가 들어간 캐릭터는 랜딩 페이지 디자인에서 계속 인기있는 트렌드가 될 것입니다. 사이트 디자인과 아이덴티티 특유의 캐릭터들은 인상적인 브랜드 경험을 만들어 냅니다.
일러스트 문자를 사용하는 또 다른 방법은 CTA(Call to action)의 일부로서 배치하여 강제로 전환하지 않고 재미있고 자연스럽게 전환시키는 것입니다. 이는 전환을 늘리고 랜딩 페이지 성과를 향상시키는데 큰 도움이 됩니다.
스크롤 환경 차별화하기
독특한 사용자 경험을 구현하기 위해 웹디자이너들은 랜딩 페이지에 대한 대체 스크롤 전략을 테스트하고 있습니다.
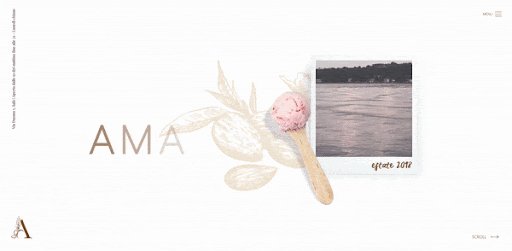
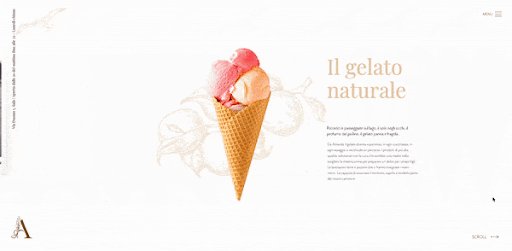
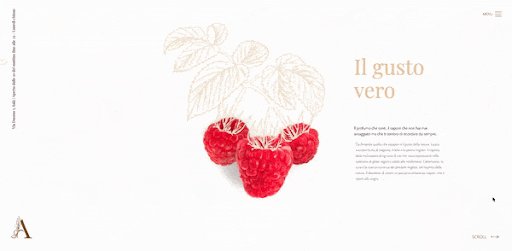
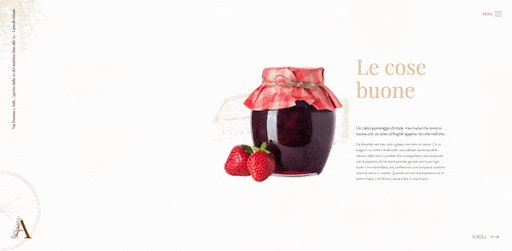
대개 수직 스크롤이 일반적이며, 수평 스크롤은 단순하고 기능적인 상태를 유지하면서 사용자의 관심을 끄는 파괴적인 UX 디자인 개념입니다. 예를 들어 Gelateria Amande는 수평 스크롤 캐러셀(carousel)에 고품질의 제품 사진, 매력적인 그림, 애니메이션 타이포그래피를 통합합니다.
2022년 내내 스크롤에 대한 창의적이고 비전통적인 접근법을 통합하는 랜딩 페이지 디자인이 많이 나타날 것으로 예상되고 있습니다.
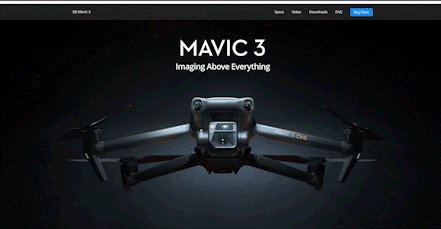
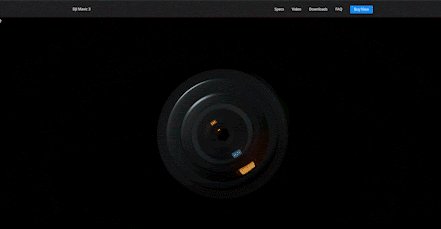
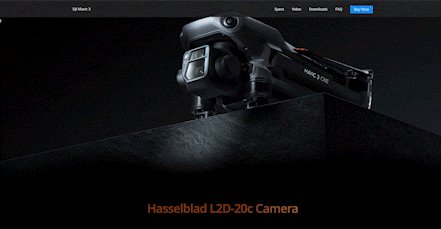
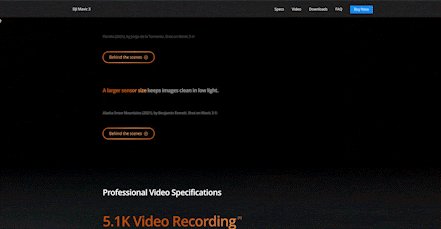
고유한 스크롤 기능은 보다 발전된 시각 디자인과 프런트 엔드 개발 기능을 활용하여 페이지 체류 시간과 사용자 참여도를 높입니다. DJI의 웹 디자이너들은 사용자들이 그들의 새로운 제품 라인을 보기 위해 스크롤하거나 클릭하는 매우 인터랙티브한 사용자 경험을 통해 다음 단계로 발전시켰습니다.
추상적인 모양으로 사용자 관심을 끌다
2020년에는 기하학적인 도형이 중요한 웹사이트 디자인 트렌드였지만 2022년에는 추상적이고(abstract), 독창적이고(original), 유기적인(organic) 도형이 큰 인기를 누릴 것입니다. 예를 들어 언덕이나 호수의 경계와 같은 자연에서 발견되는 형태를 생각해보세요.
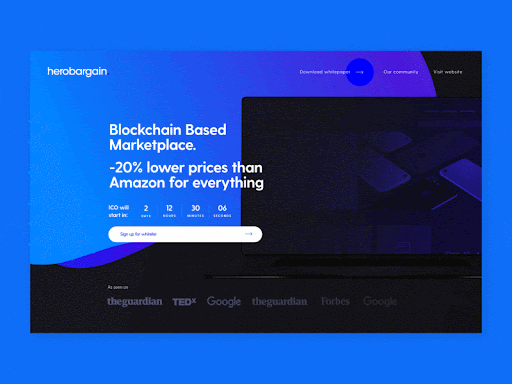
브랜드드들은 랜딩 페이지에 예상치 못한 시각적인 재미를 더하면서 이러한 종류의 특이한 모양들을 사용하기 시작했습니다. 예를 들어 Moosend는 오가닉한 모양을 메인 히어로 샷의 배경으로 활용합니다.

플루이드(Fluid) 포맷은 날카로운 선이나 각도를 사용하지 않고 웹사이트 공간을 분할하는 좋은 방법입니다.
랜딩 페이지에 동영상 추가
2022년 최고의 웹디자인 트렌드 중 하나는 바로 랜딩 페이지 내 영상입니다. 동영상은 브랜드 스토리를 전하거나 제품이나 서비스를 의미있고 기억에 남는 방식으로 보여주기 위해 가장 인기있는 요소 중 하나입니다.
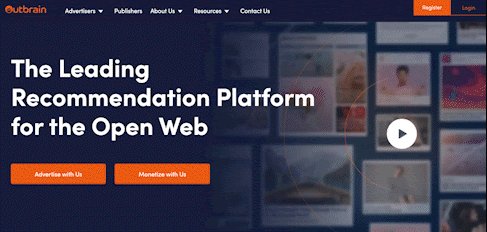
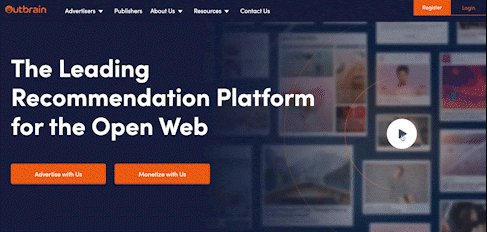
Outbrain의 홈페이지를 예로 들어보도록 하겠습니다. 잠재 고객이 페이지를 계속 아래로 스크롤하기 전에 동영상은 고객의 관심을 사로잡고 브랜드와 제품을 이해하는데 도움을 줌으로써 고객의 참여를 높입니다.
2022년도에 새로운 랜딩 페이지를 구축하려는 경우 시청자들에게 적합한 형태의 동영상을 포함시키는 것이 좋습니다. 예를 들어 제품, 사용 설명, 그리고 추천에 대한 동영상은 잠재 고객들이 전환하도록 유도하는데 큰 힘을 발휘할 수 있습니다.
랜딩 페이지를 1~2분 이내로 짧고 집중하여 고객의 관심을 잃지 않고 메시지를 전달할 수 있도록 하세요. 그리고 유튜브와 같은 플랫폼에 호스팅한 후에 랜딩 페이지에 임베디드시키세요. 이렇게 하면 페이지 로딩 속도를 높여 장기적으로 무거운 동영상 콘텐츠로 인한 SEO 지표에 부정적인 영향을 줄 위험이 없습니다.
음성 검색 최적화 및 접근성
많은 사람들은 최근 간단한 키워드로 구글을 검색하지 않습니다. 그들은 대화식으로 질문을 할 가능성이 높습니다. 비슷하게 웹사이트 디자인은 음성 챗봇, 가상 비서, 그리고 다른 음성 도구를 활용하는 트렌드입니다.
음성 인식 인터페이스는 대부분의 웹사이트에서 아직 표준이 아니지만 2022년에는 전통적인 텍스트 검색의 대안으로 음성 검색을 제공하는 랜딩 페이지의 수가 늘어날 것으로 예상됩니다.

접근성이라는 중요한 문제도 있습니다. 올해와 그 이후에는 랜딩 페이지 디자인에 접근하여 긍정적인 사용자 경험, 쉬운 네비게이션 경험 및 웹 접근성 법률 준수 등도 갖춰야 합니다.
그라데이션 요소 구현
인스타그램이 재출시된 2016년, 새로운 그라데이션 로고는 많은 관심을 끌었습니다. 당시 인기있던 디자인 스타일과는 달랐지만 그라디언트를 현대화하려는 그들의 결정은 디자인의 미래에 큰 영향을 미쳤습니다.
그라데이션은 새로운 아이디어와 영감을 찾는 웹 디자이너들 사이에서 점점 더 인기를 얻고 있으며, 내년에는 그라데이션이 더 많은 랜딩 페이지 디자인에 통합될 것으로 예상됩니다. Stripe와 같은 브랜드는 시각적인 흥미를 유발하고 방문자들을 웹사이트로 유도하고 그라데이션을 사용합니다.

미묘한 컬러 오버레이에서 시선을 사로잡는 배경에 이르기까지 그라데이션은 그림에 깊이를 더하거나 질감을 더할 수 있습니다. 그라데이션은 더 크고 강한 타이포그래피로 요즘은 더 흔해지고 있지만 그 추세는 더 강해질 것입니다.
특대형 제목
인터넷은 매우 바쁜 곳이고 잠재 고객들은 웹사이트에서 체류하는 시간이 점점 더 짧아지고 있습니다. 결과적으로 랜딩 페이지는 사용자의 관심을 끌고 전환을 올리기 위해 크고 굵은 머릿글과 축약된 메시지를 포함하도록 발전하고 있습니다.
큰 제목은 사용자들에게 더 많은 텍스트를 제공하기 위해 작은 하위 텍스트 문구와 쌍을 이루는 경우가 많습니다. Hubspot과 같은 리드 캡처 소프트웨어를 사용하여 양식을 저장하고 잠재 고객에게 비즈니스의 문구를 마케팅 퍼널의 다음 단계로 이끄시기 바랍니다.
참여도를 높이기 위한 현대적인 미니멀리즘
‘플랫 디자인’이라고도 알려진 미니멀리즘은 새로운 유행은 아니지만 시대를 초월한 것입니다. 평면 디자인은 네거티브 또는 화이트 공간과 통합되는 경우가 많습니다. 애플은 최소한의 요소와 미학을 중심으로 온라인을 통해 입지를 다져온 브랜드의 한 예입니다.

미니멀리즘을 하기 위해 모두 화이트로 할 필요는 없습니다. 사실 2022년에는 랜딩 페이지에서 화려한 미니멀리즘을 테스트하는 것을 볼 수 있을 것입니다.
질서정연하고 깔끔한 모습을 유지하면서 올바른 방향으로 배치된 다채로운 요소들이 사용자들의 시선을 사로잡습니다. 이 디자인은 명확하고 확실한 영업 활용 방안과 결합하면 매우 효과적일 수 있습니다.
Shopify가 어떻게 화려한 미니멀리즘으로 일을 잘 하는지 아래 예시를 살펴보세요. 그들의 웹사이트는 밝으면서도 미묘한 배경색, 선명한 폰트, 그리고 미니멀한 디자인 구성 요소를 사용하여 한 번에 시선을 끌면서도 눈에 띄는 디자인을 만들어 냅니다.

창의적인 방식으로 컬러 활용
특정한 분위기를 내기 위해 색을 신중하게 사용하는 것은 2022년에 중요한 트렌드입니다. 색채 심리학, 즉 색이 인간의 행동에 어떻게 영향을 미치는가에 대한 연구는 수세기 동안 있었습니다. 마케터들은 그들의 랜딩 페이지에서 잠재적인 고객들이 행동을 취하도록 격려하기 위해 오랫동안 그것을 사용해왔습니다.
사람들은 색을 다르게 해석하기도 하지만 어떤 색상들은 일반적으로 어떤 특정한 분위기와도 관련이 있습니다. 예를 들어, 녹색은 종종 자연과 천연물과 관련이 있는 반면에 빨간색은 활력과 열정과 관련이 있습니다.

2022년 웹디자이너들은 랜딩 페이지에 다양한 색상을 사용하여 브랜드와 캠페인의 분위기와 감정을 표현할 것입니다. 랜딩 페이지를 업그레이드하는 경우 이러한 트렌드를 활용하고 적합한 분위기를 조성하는 색상에 집중하세요.
2022년 랜딩 페이지를 빛내세요.
모든 기업이나 브랜드는 디지털 캠페인에 랜딩 페이지를 사용해야 합니다. 랜딩 페이지를 특정 작업을 장려하고 사용자를 고객으로 전환하는데 매우 중요합니다.
2022년에는 다양한 랜딩 페이지 디자인 트렌드를 통해 높은 전환율과 높은 수익을 보장할 수 있습니다. 마이크로 애니메이션에서 재미있는 일러스트, 독창적인 스크롤 방법과 미니멀리즘에 이르기까지 최신 인기 디자인 트렌드를 다시 한번 살펴보고 최적의 랜딩 페이지를 구축하세요.